微信小程序上線發(fā)布流程圖文詳解
最近花了一天左右的時間學習了下微信小程序的開發(fā),試著練習一把的心態(tài),搞了一個很簡單的頁面。
成都創(chuàng)新互聯(lián)公司專注于企業(yè)網(wǎng)絡營銷推廣、網(wǎng)站重做改版、博山網(wǎng)站定制設計、自適應品牌網(wǎng)站建設、H5建站、商城網(wǎng)站建設、集團公司官網(wǎng)建設、成都外貿(mào)網(wǎng)站建設公司、高端網(wǎng)站制作、響應式網(wǎng)頁設計等建站業(yè)務,價格優(yōu)惠性價比高,為博山等各大城市提供網(wǎng)站開發(fā)制作服務。
就當是學習總結吧:學習要點還是挺多的,通過查看官方接口文檔,熟悉微信小程序開發(fā)工具,工程架構,相比傳統(tǒng)頁面開發(fā)類似,微信小程序也是由js文件,頁面布局文件wxml和樣式文件wxss
一、先登錄微信公眾平臺,在小程序欄目里注冊獲取appid,在開發(fā)工具里填寫該appid,打開開發(fā)工具進行編碼工作。
1.1、知識點鞏固。
app.json文件
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#baf088",
"navigationBarTitleText": "幸福婚姻",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/huangbaokang/huangbaokang",
"text": "黃寶康",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/zhanglulu/zhanglulu",
"text": "張露露",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
}
]
}
}
入口全局配置主要配置頁簽tabBar設置,全局pages定義,頭部背景,及字體,網(wǎng)絡超時等。
wxml標簽的掌握
huangbaokang.wxml文件
<!--pages/huangbaokang/huangbaokang.wxml-->
<view class='title'>黃寶康的帥氣照</view>
<view class='photo-list' wx:for="{{photos_hbk}}" >
<!--遍歷圖片文件,生成各個view-->
<view class='photo-item'>
<image src='/images/hbk{{index+1}}.png'></image>
</view>
</view>
huangbaokang.js文件
Page({
/**
* 頁面的初始數(shù)據(jù)
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})huangbaokang.wxss文件
/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}
具體到頁面的開發(fā),需要學習wxml各種標簽的用法,語句wx:for的使用,及動態(tài)數(shù)據(jù)綁定(使用{{}})。
事件函數(shù)處理
進一步掌握事件處理等,綁定一個方法,在js文件中相對應一個方法。
二、上傳發(fā)布審核上線
編碼完之后,可以在開發(fā)工具右上角點擊上傳按鈕將代碼至微信后臺。如下:

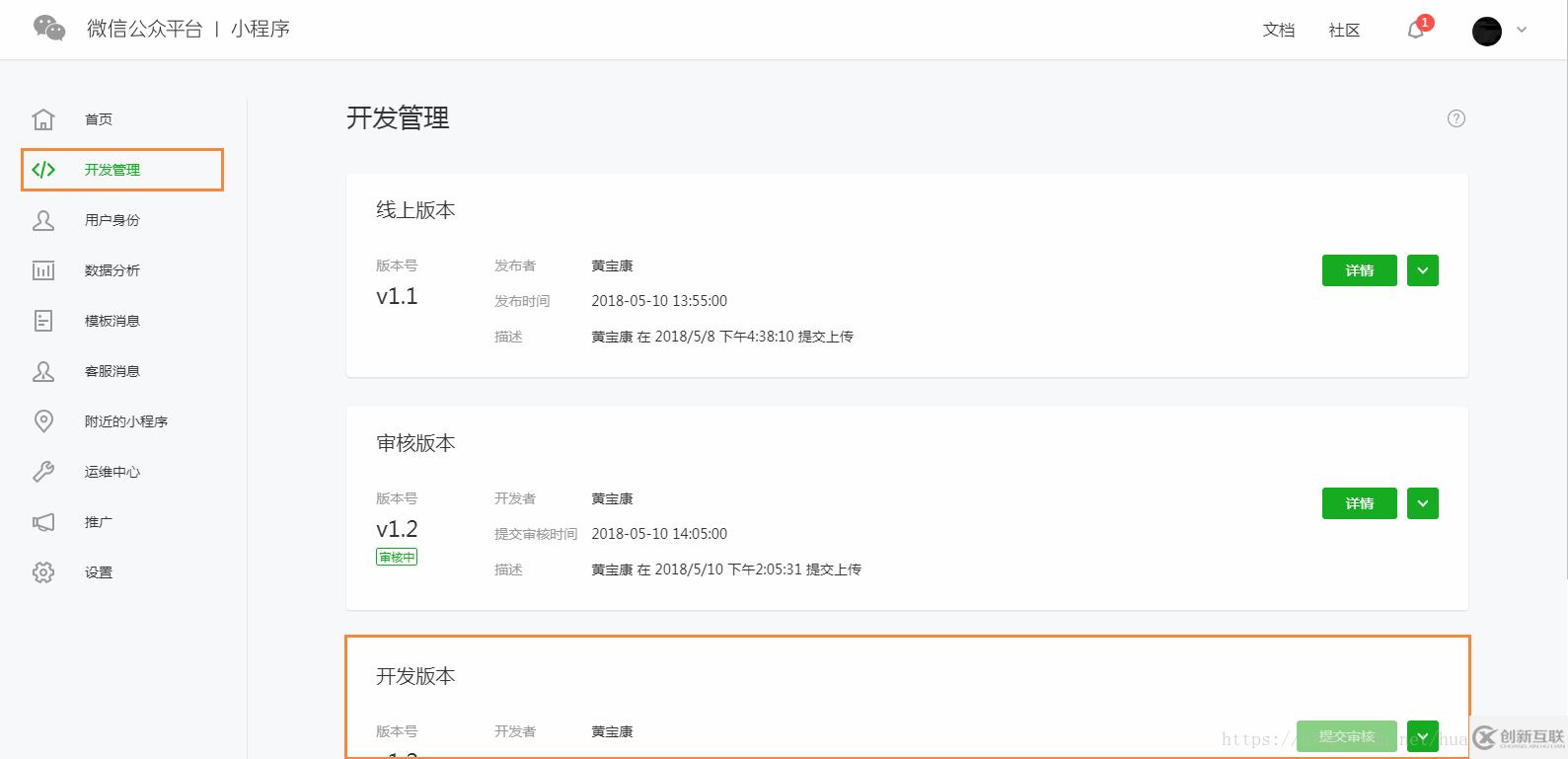
輸入相關版本號確定之后可以在微信小程序后臺管理處看到提交的版本。

上圖我的是提交完之后的,提交完之后進入審核中,一般一兩天就能查看審核結果,通過審核之后,還需要發(fā)布上線。
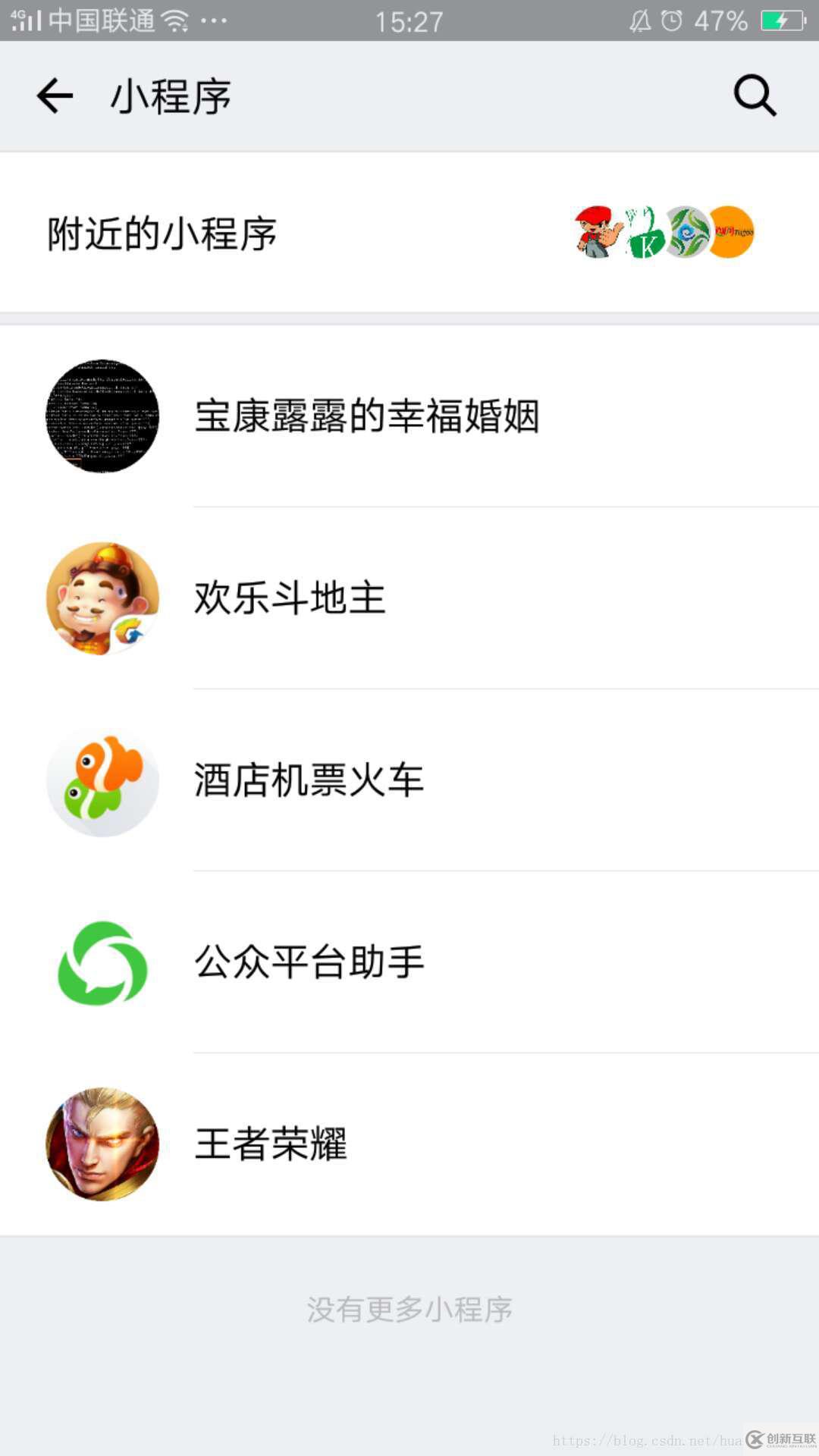
經(jīng)過上面的操作之后就可以在微信里,小程序處進行搜索我們自己開發(fā)的程序了。

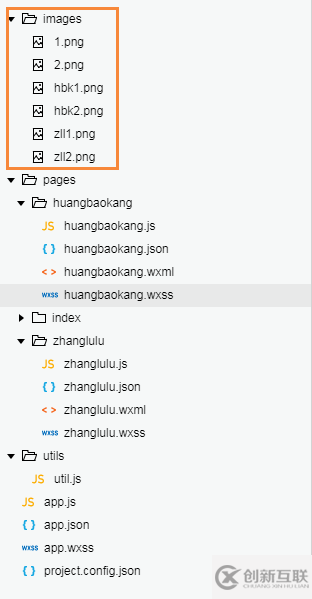
附:工程架構圖

以上所述是小編給大家介紹的微信小程序上線發(fā)布流程詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創(chuàng)新互聯(lián)網(wǎng)站的支持!
新聞名稱:微信小程序上線發(fā)布流程圖文詳解
轉(zhuǎn)載源于:http://chinadenli.net/article46/jogdeg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、品牌網(wǎng)站制作、網(wǎng)站建設、做網(wǎng)站、網(wǎng)站改版、小程序開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 為什么小程序開發(fā)越早越好? 2016-09-29
- 分析企業(yè)為什么要進行成都小程序開發(fā) 2022-08-20
- 成都小程序開發(fā)需要考慮的三大因素,作為商家的你要了解 2013-07-23
- 成都小程序開發(fā):成都小程序有哪些運營方法? 2022-07-12
- 電商小程序開發(fā),網(wǎng)上購物新渠道 2021-02-12
- 在做了100個小程序后,他發(fā)現(xiàn)了1天收獲10萬用戶的秘密 2016-07-28
- 小程序開發(fā):應該如何利用微信小程序? 2023-03-15
- 成都攝影小程序開發(fā) 2022-05-30
- 實體店為什么適合用微信小程序? 2014-04-21
- 分析自建團隊和外包開發(fā)小程序各自的優(yōu)劣之處 2016-08-05
- 上海網(wǎng)站建設-小程序開發(fā)制作-手機網(wǎng)站設計開發(fā) 2020-12-01
- 成都網(wǎng)站建設公司告訴您:網(wǎng)站怎么跟微信小程序?qū)?/a> 2016-08-29