html中如何設(shè)置每行文字的間隔
本文將為大家詳細(xì)介紹“html中如何設(shè)置每行文字的間隔”,內(nèi)容步驟清晰詳細(xì),細(xì)節(jié)處理妥當(dāng),而小編每天都會更新不同的知識點(diǎn),希望這篇“html中如何設(shè)置每行文字的間隔”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內(nèi)容如下,一起去收獲新知識吧。
成都創(chuàng)新互聯(lián)公司提供成都網(wǎng)站設(shè)計、成都網(wǎng)站制作、網(wǎng)頁設(shè)計,高端網(wǎng)站設(shè)計,1元廣告等致力于企業(yè)網(wǎng)站建設(shè)與公司網(wǎng)站制作,十多年的網(wǎng)站開發(fā)和建站經(jīng)驗,助力企業(yè)信息化建設(shè),成功案例突破上千余家,是您實現(xiàn)網(wǎng)站建設(shè)的好選擇.
html有什么特點(diǎn)
1、簡易性:超級文本標(biāo)記語言版本升級采用超集方式,從而更加靈活方便,適合初學(xué)前端開發(fā)者使用。 2、可擴(kuò)展性:超級文本標(biāo)記語言的廣泛應(yīng)用帶來了加強(qiáng)功能,增加標(biāo)識符等要求,超級文本標(biāo)記語言采取子類元素的方式,為系統(tǒng)擴(kuò)展帶來保證。 3、平臺無關(guān)性:超級文本標(biāo)記語言能夠在廣泛的平臺上使用,這也是萬維網(wǎng)盛行的一個原因。 4、通用性:HTML是網(wǎng)絡(luò)的通用語言,它允許網(wǎng)頁制作人建立文本與圖片相結(jié)合的復(fù)雜頁面,這些頁面可以被網(wǎng)上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
在html中,可以使用line-height屬性來設(shè)置每行文字的間隔,語法格式“l(fā)ine-height:number|length|%;”。line-height屬性可以設(shè)置行間的距離,它的值越大,那么每行文字的間隔就越高。
在html中,可以使用line-height屬性來設(shè)置每行文字的間隔。line-height屬性可以設(shè)置行高,進(jìn)而調(diào)整文字的行間距。line-height的值越大,那么行間距就越高。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</p>
</body>
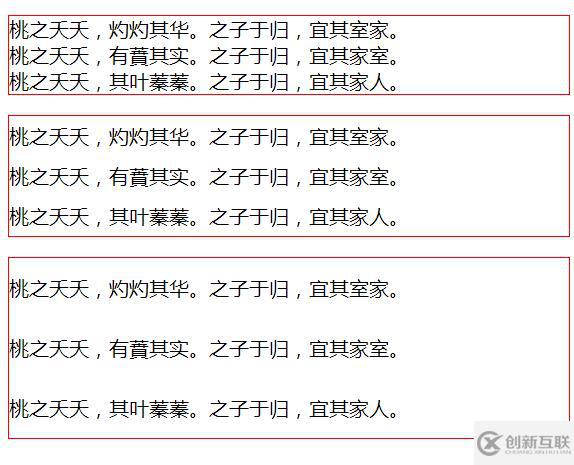
</html>效果圖
 :
:
line-height屬性
line-height屬性會影響行框的布局。在應(yīng)用到一個塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為“行間距”)分為兩半,分別加到一個文本行內(nèi)容的頂部和底部。可以包含這些內(nèi)容的最小框就是行框。
語法:
line-height:value;
可能的值
normal:默認(rèn)。設(shè)置合理的行間距。
number:設(shè)置數(shù)字,此數(shù)字會與當(dāng)前的字體尺寸相乘來設(shè)置行間距。
length:設(shè)置固定的行間距。
%:基于當(dāng)前字體尺寸的百分比行間距。
如果你能讀到這里,小編希望你對“html中如何設(shè)置每行文字的間隔”這一關(guān)鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領(lǐng)會,如果想閱讀更多相關(guān)內(nèi)容的文章,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
新聞標(biāo)題:html中如何設(shè)置每行文字的間隔
文章網(wǎng)址:http://chinadenli.net/article46/jgjceg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網(wǎng)站設(shè)計公司、企業(yè)建站、網(wǎng)站建設(shè)、營銷型網(wǎng)站建設(shè)、品牌網(wǎng)站設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 谷歌借助 Google Analytics for Firebase 提升轉(zhuǎn)化次數(shù) 2015-04-12
- 企業(yè)如何在Google推廣上投放關(guān)鍵字? 2016-06-24
- Google 計劃引入新的廣告過濾器,讓廣告客戶更好地控制廣告 2016-10-19
- GOOGLE瀏覽器Chrome有紅色頁面提示要訪問的網(wǎng)站包含惡意軟件解決方案 2014-06-11
- Google優(yōu)化推廣的重要性,品牌大于品質(zhì)! 2016-03-08
- 21種技術(shù)和技巧Google Ads投放谷歌規(guī)劃師運(yùn)用 2023-05-05
- Google seo適合哪些人群? 2016-04-16
- Google最新收錄規(guī)則,怎樣才能讓網(wǎng)站快速被Google收錄 2015-02-07
- 如何使用 Google Play 應(yīng)用內(nèi)購買結(jié)算功能銷售訂閱內(nèi)容 2015-02-06
- google競價排名包年服務(wù)警剔 2016-05-29
- Google廣告投放的12點(diǎn)建議 2015-03-24
- 什么是Google SEO(谷歌優(yōu)化)? 2023-05-05