css怎么制作透明三角形
本篇內(nèi)容介紹了“css怎么制作透明三角形”的有關(guān)知識(shí),在實(shí)際案例的操作過(guò)程中,不少人都會(huì)遇到這樣的困境,接下來(lái)就讓小編帶領(lǐng)大家學(xué)習(xí)一下如何處理這些情況吧!希望大家仔細(xì)閱讀,能夠?qū)W有所成!
創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),白朗企業(yè)網(wǎng)站建設(shè),白朗品牌網(wǎng)站建設(shè),網(wǎng)站定制,白朗網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷(xiāo),網(wǎng)絡(luò)優(yōu)化,白朗網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專(zhuān)業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。
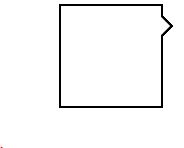
css實(shí)現(xiàn)下圖樣式,具體像素值記不住了,很好設(shè)置,html code (2014百度秋招面試題):
C# Code復(fù)制內(nèi)容到剪貼板
<div id="demo"></div>

分析:這個(gè)樣式的關(guān)鍵就在三角形和三角形實(shí)現(xiàn)了之后的變成只有個(gè)邊框的三角形。利用元素的:after和:before偽元素(請(qǐng)自動(dòng)忽略低版本IE)。
思想:先實(shí)現(xiàn)個(gè)正方形,在實(shí)現(xiàn)個(gè)三角形層,放在右上角,然后再實(shí)現(xiàn)一個(gè)透明的三角形覆蓋黑色三角形的內(nèi)部,只留邊框。
XML/HTML Code復(fù)制內(nèi)容到剪貼板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<div id='demo'></div>
<script>
</script>
</body>
</html>
“css怎么制作透明三角形”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識(shí)可以關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編將為大家輸出更多高質(zhì)量的實(shí)用文章!
網(wǎng)頁(yè)標(biāo)題:css怎么制作透明三角形
瀏覽地址:http://chinadenli.net/article46/ghoohg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、商城網(wǎng)站、ChatGPT、小程序開(kāi)發(fā)、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)上商城網(wǎng)站建設(shè)相關(guān)問(wèn)題 2021-11-22
- 商城網(wǎng)站設(shè)計(jì)應(yīng)該注意的幾點(diǎn) 2022-12-19
- 2022,商城網(wǎng)站建設(shè)運(yùn)營(yíng)新方向 2022-03-15
- 商城網(wǎng)站推廣方法匯總 如何把商城網(wǎng)站快速的推廣出去 2022-08-01
- 深圳商城網(wǎng)站設(shè)計(jì)需要遵守哪些原則 2021-08-25
- 朝陽(yáng)網(wǎng)站建設(shè)-商城網(wǎng)站制作-互聯(lián)網(wǎng)服務(wù) 2021-04-15
- 商城網(wǎng)站建設(shè)需要注意的一些事項(xiàng) 2022-06-28
- 企業(yè)商城網(wǎng)站建設(shè)的幾個(gè)關(guān)鍵節(jié)點(diǎn) 2022-05-06
- 如何搭建網(wǎng)上商城系統(tǒng)? 2015-09-13
- 商城網(wǎng)站建設(shè)這幾點(diǎn)要重視! 2021-10-04
- 商城網(wǎng)站設(shè)計(jì)為什么需要根據(jù)用戶體驗(yàn)進(jìn)行? 2023-04-12
- 成就商城網(wǎng)站建設(shè)的六個(gè)注意事項(xiàng) 2015-10-17