vue怎么讀取本地的excel文件
本篇內(nèi)容介紹了“vue怎么讀取本地的excel文件”的有關(guān)知識(shí),在實(shí)際案例的操作過程中,不少人都會(huì)遇到這樣的困境,接下來就讓小編帶領(lǐng)大家學(xué)習(xí)一下如何處理這些情況吧!希望大家仔細(xì)閱讀,能夠?qū)W有所成!
泰和網(wǎng)站制作公司哪家好,找成都創(chuàng)新互聯(lián)!從網(wǎng)頁設(shè)計(jì)、網(wǎng)站建設(shè)、微信開發(fā)、APP開發(fā)、響應(yīng)式網(wǎng)站建設(shè)等網(wǎng)站項(xiàng)目制作,到程序開發(fā),運(yùn)營維護(hù)。成都創(chuàng)新互聯(lián)于2013年創(chuàng)立到現(xiàn)在10年的時(shí)間,我們擁有了豐富的建站經(jīng)驗(yàn)和運(yùn)維經(jīng)驗(yàn),來保證我們的工作的順利進(jìn)行。專注于網(wǎng)站建設(shè)就選成都創(chuàng)新互聯(lián)。
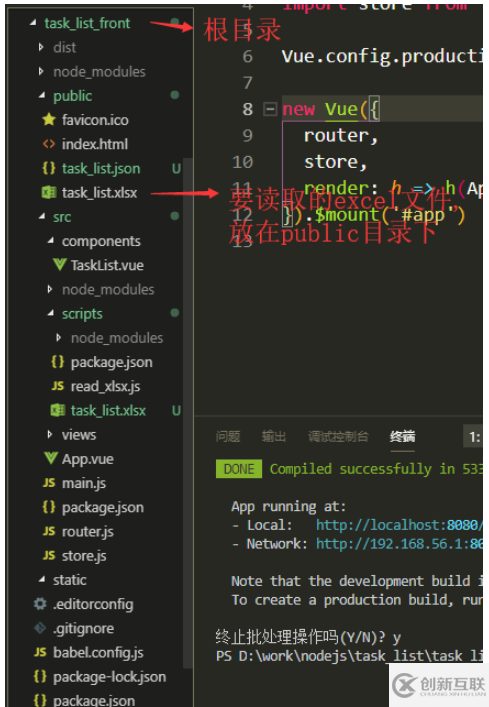
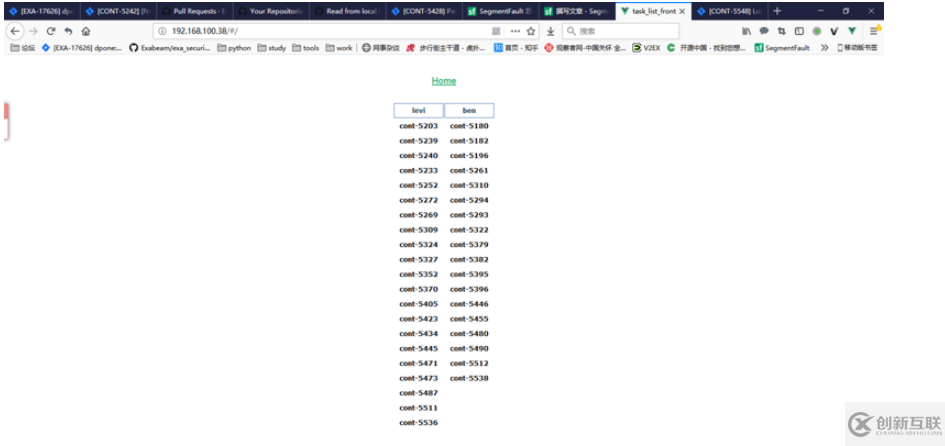
我想實(shí)現(xiàn)讀取一個(gè)本地的xlsx文件(task_list.xlsx)然后顯示在網(wǎng)頁上, 一開始選擇的方法是建個(gè)express server, 通過發(fā)送axios請求來實(shí)現(xiàn), 但是覺得只是讀取一個(gè)本地文件還要搞個(gè)server太復(fù)雜了, 最終還是通過"xlsx"模塊 + axios實(shí)現(xiàn)了讀取本地文件, 無需后端, 步驟如下:
1.通過vue-cli新建項(xiàng)目:

2.編寫分析excel workbook的腳本
/src/scripts/read_xlsx.js
const XLSX = require('xlsx')
//將行,列轉(zhuǎn)換
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//讀出來的workbook數(shù)據(jù)很難讀,轉(zhuǎn)換為json格式,參考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//進(jìn)行行列轉(zhuǎn)換
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(' ')
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}3.新建一個(gè)組件
/src/components/task_list.vue
<template>
<div class="task-list">
<p v-if="err!==''">{{err}}</p> <!-- 用來顯示報(bào)錯(cuò) -->
<table v-if="content!==''"> <!-- 設(shè)置居中,如果沒獲取到內(nèi)容則不顯示 -->
<tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- 循環(huán)讀取數(shù)據(jù)并顯示 -->
<tr v-for="row in content.slice(1,)" :key=row.id>
<td v-for="item in row" :key=item.id>{{item}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
import XLSX from 'xlsx'
import transformSheets from '../scripts/read_xlsx' //導(dǎo)入轉(zhuǎn)制函數(shù)
export default {
name: 'TaskList',
data: function () {
return {
content: '', //初始化數(shù)據(jù)
err: ''
}
},
created() {
var url = "/task_list.xlsx" //放在public目錄下的文件可以直接訪問
//讀取二進(jìn)制excel文件,參考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:'arraybuffer'})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
}大功告成,編譯然后部署到服務(wù)器吧
npm run build
部署就不詳述了,把dist目錄丟到服務(wù)器上就行.

“vue怎么讀取本地的excel文件”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識(shí)可以關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編將為大家輸出更多高質(zhì)量的實(shí)用文章!
本文名稱:vue怎么讀取本地的excel文件
當(dāng)前網(wǎng)址:http://chinadenli.net/article44/jggghe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供Google、網(wǎng)站改版、建站公司、服務(wù)器托管、網(wǎng)站內(nèi)鏈、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 如何打響品牌網(wǎng)站制作的知名度 2021-12-11
- 什么是品牌網(wǎng)站,品牌網(wǎng)站制作需要注意哪些內(nèi)容? 2016-10-15
- 品牌網(wǎng)站制作常見的布局方式 2022-03-22
- 品牌網(wǎng)站制作與普通網(wǎng)站制作的區(qū)別 2021-09-02
- 周口品牌網(wǎng)站建設(shè):在品牌網(wǎng)站制作的過程中有哪些值得注意的問題? 2021-09-10
- 品牌網(wǎng)站制作好方法好步驟有哪些? 2022-06-27
- 保定品牌網(wǎng)站制作:如何做好一個(gè)成功的品牌網(wǎng)站? 2021-08-27
- 品牌網(wǎng)站制作好方法好步驟? 2021-06-03
- 品牌網(wǎng)站制作解決方案 2016-09-12
- 品牌網(wǎng)站制作應(yīng)該體現(xiàn)企業(yè)文化和個(gè)性 2021-08-12
- 為什么高端品牌網(wǎng)站制作公司越來越少了 2016-11-12
- 高端品牌網(wǎng)站制作離不開獨(dú)特新穎的設(shè)計(jì) 2016-10-30