springboot如何解決無法跳轉(zhuǎn)頁面的問題
小編給大家分享一下springboot如何解決無法跳轉(zhuǎn)頁面的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
成都創(chuàng)新互聯(lián)公司是一家專注于成都網(wǎng)站建設、成都網(wǎng)站設計與策劃設計,大冶網(wǎng)站建設哪家好?成都創(chuàng)新互聯(lián)公司做網(wǎng)站,專注于網(wǎng)站建設十年,網(wǎng)設計領域的專業(yè)建站公司;建站業(yè)務涵蓋:大冶等地區(qū)。大冶做網(wǎng)站價格咨詢:18980820575
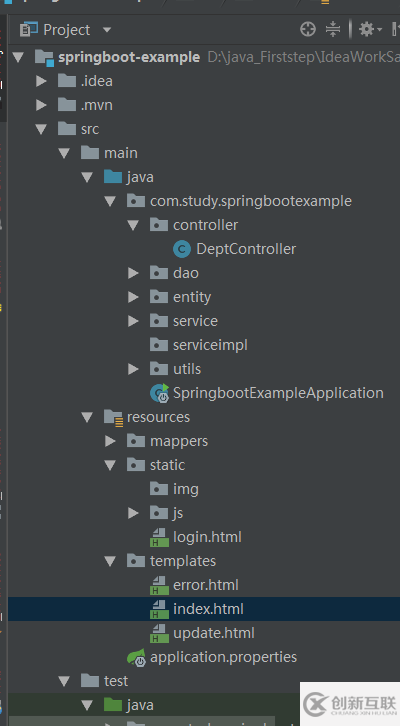
首先我登錄頁面直接通過瀏覽器請求直接訪問的,項目結(jié)構如圖所示

登錄頁面
<form action="index" id="frm">
<input type="text" name="dname">
<input type="text" name="loc">
<input type="button" value="提交" id="but" ></form>
<script src="js/jquery-1.12.2.js"></script>
<script>
$(function () {
$("#but").click(function(){
var data = $("#frm").serialize();
$.get("index",data);
})
})
</script>點擊提交后,是一個ajax發(fā)送表單里面的數(shù)據(jù),請求地址為index,會去數(shù)據(jù)庫里面查詢是否有這個人(后端采用mybatis去數(shù)據(jù)庫查詢),根據(jù)返回的結(jié)果,跳到相應的頁面去,我在controller里面寫的index請求的java代碼為:
// 登錄
@GetMapping("index")
public String addDept(Dept dept) {
log.info("dept===" + dept);
List<Dept> depts = deptService.selectDept(dept);
if (depts != null) {
return "index";
} else {
return "error";
}
}意外的事情出現(xiàn)了,有查詢結(jié)果出來,而且也進入了if判斷,但就是沒有跳轉(zhuǎn)頁面,這個問題困惑了許久,一直沒想到問題出現(xiàn)在哪里,百度了很多,其中百度給的結(jié)果有以下幾點:
注解使用@Controller 而不是@RestController,因為使用@RestController會返回“index”字符串
首先在pom文件中引入模板引擎jar包,即:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
在application.properties中配置模板引擎
spring.thymeleaf.prefix=classpath:/templates/
不加@responseBody注解,因為加了之后會返回一個字符串的形式;
以上的這些坑,我都試了,最后還是沒有失敗,但是我直接在瀏覽器上輸入index請求,會跳轉(zhuǎn)到index.html的頁面上面去,我就很納悶了,還是不知道我的問題出現(xiàn)在哪里
我的index.html的頁面如下,用ajax請求,調(diào)用去數(shù)據(jù)庫查詢所有人的請求,代碼如下:
index頁面
<script src="../js/jquery-1.12.2.js"></script>
<script>
selectDept()
function selectDept() {
$.get("getDept",callSelectDept,"JSON")
function callSelectDept(data) {
var str=""
for (var i =0;i<data.length;i++){
str+=data[i].deptno+"---"+data[i].dname+"---"+data[i].loc+
"<a href=deleteDept?deptno='"+data[i].deptno+"'>刪除</a>"+
"<a href=updateDept?deptno='"+data[i].deptno+"'>修改</a>"
+"<br/>"
}
$("#queryDept").append(str)
}
}當通過瀏覽器訪問index.html后,會顯示出來數(shù)據(jù),這里是沒有問題的
后來過了一段時間吧,才想起來是不是ajax請求調(diào)用方法后,在java后端發(fā)送跳轉(zhuǎn)頁面請求后,不能跳轉(zhuǎn)頁面,因為ajax默認是異步請求嘛.代碼如下
$.ajax({
asyn:false,
url:"index",
type:"get",
data:data
})后來將ajax請求改為同步之后,還是失敗,最后,將提交表單的方式改為summit,成功!!!
<form action="index" id="frm"> <input type="text" name="dname"> <input type="text" name="loc"> <input type="submit" value="提交" ></form>
總結(jié):ajax請求最好只用于發(fā)送數(shù)據(jù),和從后端拿數(shù)據(jù),不要做跳轉(zhuǎn)頁面的...如果一定要做頁面的跳轉(zhuǎn),可以約定后端放回的數(shù)據(jù)為1或0,當返回的數(shù)據(jù)為1時,用Windows.location.href="index.html" rel="external nofollow" rel="external nofollow" 來跳轉(zhuǎn)
具體代碼如下:
function callback(dat){
if (dat=1){
window.location.href="index.html" rel="external nofollow" rel="external nofollow"
}else {
alert("1")
}否則就用submit提交,記住了,ajax用于發(fā)送請求到那個方法后,后端是跳轉(zhuǎn)不了頁面的,也不會報錯,因為ajax用于默認是異步請求,如果要跳就在前端跳轉(zhuǎn)頁面也是可以的
以上是“springboot如何解決無法跳轉(zhuǎn)頁面的問題”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
分享文章:springboot如何解決無法跳轉(zhuǎn)頁面的問題
鏈接地址:http://chinadenli.net/article42/jgjshc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、網(wǎng)站排名、網(wǎng)站內(nèi)鏈、網(wǎng)頁設計公司、面包屑導航、自適應網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站優(yōu)化之什么會影響Google信任指數(shù) 2016-06-09
- Google左側(cè)排名最新攻略 2016-03-02
- Google推廣主要有兩種操作方式:1、競價廣告,2、優(yōu)化(SEO) 2016-04-17
- 淺談Google Play ASO 優(yōu)化 2020-09-10
- Google推廣需要明確的三個方向 2016-03-10
- 成都外貿(mào)推廣:充分利用新Google Search Console的7個步驟 2016-03-01
- Google關鍵詞排名優(yōu)化的6個技巧 2016-02-28
- 講述一下google和百度優(yōu)化之間的差異化 2016-01-23
- google海外推廣:精準關鍵詞如何選擇 2016-03-10
- 【SEO優(yōu)化公司】google網(wǎng)站SEO優(yōu)化入門技巧 2016-11-14
- Google頁面權重重要性 2016-08-17
- 5個google搜索引擎優(yōu)化重點 2020-07-25