Android折疊式Toolbar使用完全解析(CollapsingToolbarLayout)
簡介
我們提供的服務(wù)有:成都網(wǎng)站設(shè)計、成都網(wǎng)站建設(shè)、微信公眾號開發(fā)、網(wǎng)站優(yōu)化、網(wǎng)站認(rèn)證、陽朔ssl等。為千余家企事業(yè)單位解決了網(wǎng)站和推廣的問題。提供周到的售前咨詢和貼心的售后服務(wù),是有科學(xué)管理、有技術(shù)的陽朔網(wǎng)站制作公司
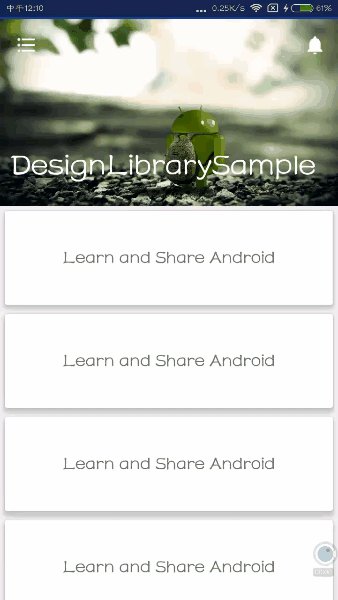
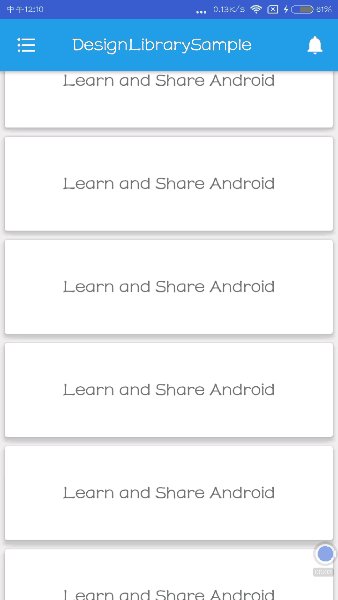
在各種不同的應(yīng)用中,大家可能會經(jīng)常見到這樣一個效果:Toolbar是透明的,有著一個背景圖片以及大標(biāo)題,隨著頁面向上滑動,其標(biāo)題逐漸縮放到Toolbar上,而背景圖片則在滑動到一定程度后變成了Toolbar的顏色,這種效果也即是折疊式效果。其實(shí)這種效果在GitHub上面已經(jīng)有很多開源庫實(shí)現(xiàn)了,但是Google在其推出的Design Library庫中也給出了一個這種控件,讓我們很方便地實(shí)現(xiàn)了這種效果。這個控件是CollapsingToolbarLayout,它是一個增強(qiáng)型的FrameLayout。那么,本篇文章就給大家詳細(xì)地介紹該控件的使用方法以及注意事項(xiàng)。
效果
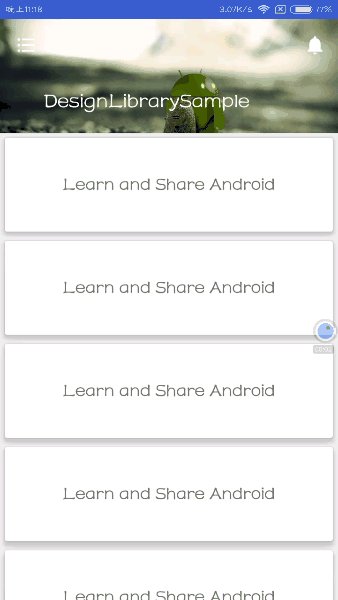
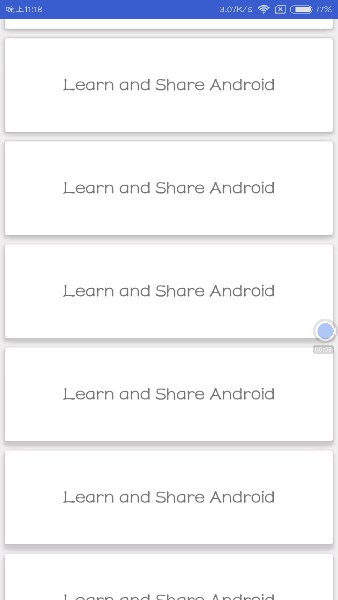
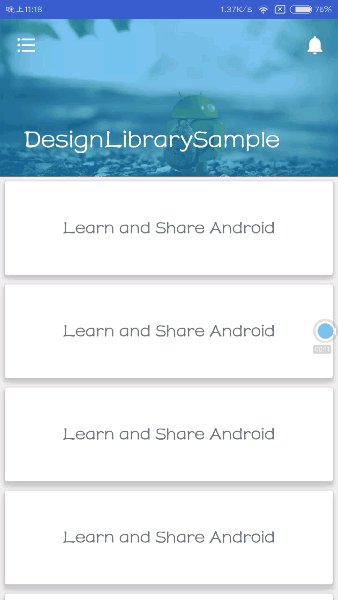
本文結(jié)合一個Demo來進(jìn)行演示,下面是最終的顯示效果,也即折疊式Toolbar的效果:

引入
使用該控件,需要引入Android Design Library這個庫,同時地,我們需要把a(bǔ)pp的主題也要做相應(yīng)的修改以便適應(yīng)這個控件,所以我們也需要appcompat這個庫,那么我們在build.gradle文件中引入如下:
dependencies {
compile 'com.android.support:cardview-v7:24.1.0' //cardview
compile 'com.android.support:design:24.1.0'
compile 'com.android.support:appcompat-v7:24.1.0'
}
本文內(nèi)容均基于官方文檔,有興趣的讀者可以前往官方文檔進(jìn)一步查看(自備梯子)。
知識儲備
接下來,筆者一步步地介紹該控件的用法。首先,我們先來了解這個控件的常用xml屬性。
一、常用xml屬性介紹
1)contentScrim:當(dāng)Toolbar收縮到一定程度時的所展現(xiàn)的主體顏色。即Toolbar的顏色。
2)title:當(dāng)titleEnable設(shè)置為true的時候,在toolbar展開的時候,顯示大標(biāo)題,toolbar收縮時,顯示為toolbar上面的小標(biāo)題。
3)scrimAnimationDuration:該屬性控制toolbar收縮時,顏色變化的動畫持續(xù)時間。即顏色變?yōu)閏ontentScrim所指定的顏色進(jìn)行的動畫所需要的時間。
4)expandedTitleGravity:指定toolbar展開時,title所在的位置。類似的還有expandedTitleMargin、collapsedTitleGravity這些屬性。
5)collapsedTitleTextAppearance:指定toolbar收縮時,標(biāo)題字體的樣式,類似的還有expandedTitleTextAppearance。
二、常見的標(biāo)志位
一般開發(fā)中,CollapsingToolbarLayout不會單獨(dú)出現(xiàn)在布局文件中,而是作為另一個控件CoordinatorLayout的子元素出現(xiàn),那么CoordinatorLayout又是什么呢?其實(shí)CoordinatorLayout這個控件很強(qiáng)大,能對其子元素實(shí)現(xiàn)多種不同的功能,一個常見的用法就是:給它的一個子元素A設(shè)置一個layout_scrollFlags的屬性,然后給另外一個子元素B設(shè)置一個layout_behavior=”@string/appbar_scrolling_view_behavior”的屬性,這個子元素B一般是一個可以滑動的控件,比如RecyclerView、NestedScrollView等,那么當(dāng)子元素B滑動的時候,子元素A就會根據(jù)其layout_scrollFlags的屬性值而做出不同的改變,所以我們要為CollapsingToolbarLayout設(shè)置layout_scrollFlags屬性。
layout_scrollFlags
我們來看看layout_scrollFlags有哪幾個屬性可以選擇:
* scroll:所有想要滑動的控件都要設(shè)置這個標(biāo)志位。如果不設(shè)置這個標(biāo)志位,那么View會固定不動。
* enterAlways:設(shè)置了該標(biāo)志位后,若View已經(jīng)滑出屏幕,此時手指向下滑,View會立刻出現(xiàn),這是另一種使用場景。
* enterAlwaysCollapsed:設(shè)置了minHeight,同時設(shè)置了該標(biāo)志位的話,view會以最小高度進(jìn)度屏幕,當(dāng)滑動控件滑動到頂部的時候才會拓展為完整的高度。
* exitUntilCollapsed:向上滑動時收縮當(dāng)前View。但view可以被固定在頂部。
可能直接用語言來描述還是有點(diǎn)太抽象,下面會以實(shí)際的效果給大家展示這幾個標(biāo)志位的具體作用。
layout_collapseMode
上面提到CollapsingToolbarLayout是一個FrameLayout,它內(nèi)部能有多個子元素,而子元素也會有不同的表現(xiàn)。比如說,在上面的GIF圖中,toolbar在縮放后是固定在頂部的,而imageview則是隨著布局的滾動而滾動,也即存在一個相對滾動的過程。所以這些子元素可以添加layout_collapseMode標(biāo)志位進(jìn)而產(chǎn)生不同的行為。其實(shí)這里也只有兩種標(biāo)志位,分別是:
* pin:有該標(biāo)志位的View在頁面滾動的過程中會一直停留在頂部,比如Toolbar可以被固定在頂部
* parallax:有該標(biāo)志位的View表示能和頁面同時滾動。與該標(biāo)志位相關(guān)聯(lián)的一個屬性是:layout_collapseParallaxMultiplier,該屬性是視差因子,表示該View與頁面的滾動速度存在差值,造成一種相對滾動的效果。
三、常用的層級關(guān)系
上面說到CollapsingToolbarLayout一般作為CoordinatorLayout的子元素出現(xiàn),其實(shí)如果要實(shí)現(xiàn)上面的效果,還需要另外一個控件:AppBarLayout。該控件也是Design庫的控件,作用是把其所有子元素當(dāng)做一個AppBar來使用。一般來說,實(shí)現(xiàn)折疊式Toolbar可以使用以下的層級關(guān)系:
<android.support.design.widget.CoordinatorLayout...> <android.support.design.widget.AppBarLayout...> <android.support.design.widget.CollapsingToolbarLayout...> <!-- your collapsed view --> <View.../> <android.support.v7.widget.Toolbar.../> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <!-- Scroll view --> <android.support.v7.widget.RecyclerView.../> </android.support.design.widget.CoordinatorLayout>
從上面的層級關(guān)系來看,最外面的一層是CoordinatorLayout,它有兩個子元素,分別是AppBarLayout和RecyclerView(可滑動控件),而AppBarLayout則包裹著CollapsingToolbarLayout,CollapsingToolbarLayout的子元素分別是被折疊的View(可以是一張圖片,也可以是一個布局)以及我們的Toolbar。
例子①
有了以上的知識儲備,我們就可以開始動手寫代碼了,我們的目標(biāo)是實(shí)現(xiàn)上面的gif圖的效果。
1、在activity_main.xml文件中(注:以下注釋只是為了方便說明):
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" <!-- 自定義命名空間 -->
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="?attr/colorPrimary" <!--toolbar折疊后的主體顏色 -->
app:expandedTitleMarginEnd="10dp" <!--文字展開時的Margin -->
app:expandedTitleMarginStart="10dp"
app:collapsedTitleTextAppearance="@style/TextAppearance.AppCompat.Title" <!--字體的表現(xiàn) -->
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" <!--設(shè)置imageView可隨著滑動控件的滑動而滑動 -->
app:layout_collapseParallaxMultiplier="0.5"/> <!--視差因子 -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" /> <!--toolbar折疊后固定于頂部 -->
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> <!--為滑動控件設(shè)置Behavior,這樣上面的控件才能做出相應(yīng)改變 -->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
<include layout="@layout/item_card"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
與其相關(guān)聯(lián)的item_card.xml布局文件:
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="100dp" android:layout_margin="5dp" app:cardElevation="5dp" app:contentPaddingTop="2dp" app:contentPaddingBottom="2dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Learn and Share Android" android:textSize="20sp" android:layout_gravity="center"/> </android.support.v7.widget.CardView>
2、在MainActivity.java文件中再做出一些處理:
private ImageView iv;
private CollapsingToolbarLayout collapsingToolbarLayout;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
iv = (ImageView) findViewById(R.id.iv);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setNavigationIcon(R.mipmap.ic_drawer_home);
collapsingToolbarLayout.setTitle("DesignLibrarySample");
collapsingToolbarLayout.setCollapsedTitleTextColor(Color.WHITE);
collapsingToolbarLayout.setExpandedTitleColor(Color.WHITE);
iv.setImageResource(R.mipmap.ic_bg);
}
上面,我們?yōu)閏ollapsingToolbarLayout設(shè)置了標(biāo)題,以及收縮時標(biāo)題的顏色和展開時標(biāo)題的顏色等。經(jīng)過上面的一個簡單例子,就能實(shí)現(xiàn)上面gif圖所顯示的折疊式Toolbar的效果了。
這里先小結(jié)一下:在CoordinatorLayout作為父布局的情況下,給滑動控件設(shè)置一個layout_behavior=”@string/appbar_scrolling_view_behavior”標(biāo)志位(該Behavior系統(tǒng)以及幫我們實(shí)現(xiàn)),那么當(dāng)帶有這個標(biāo)志位的控件滑動的時候會觸發(fā)帶有scroll_flags標(biāo)志位的另一個控件進(jìn)行滑動,此時imageview的layout_collapseMode是parallax,所以它會以有視差的方式來相對滑動,而toolbar設(shè)置了pin的標(biāo)記位,所以在收縮后會固定在屏幕頂部。
例子②
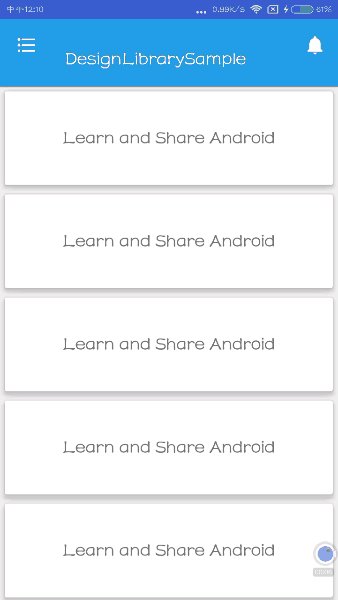
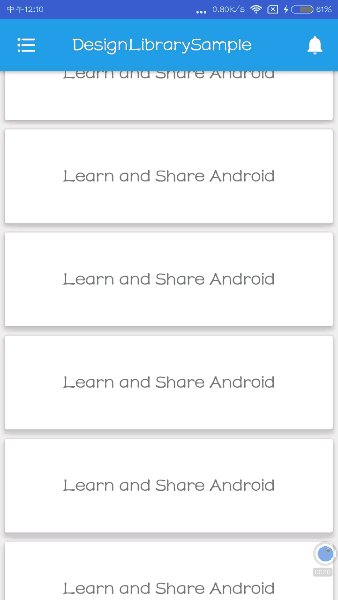
在例子①內(nèi),我們?yōu)镃ollapsingToolbarLayout設(shè)置的scroll_flags是”scroll | exitUntilCollapsed”,那么我們把標(biāo)志位換成別的會有什么不同的效果呢?
在activity_main.xml內(nèi),作如下修改:
<android.support.design.widget.CollapsingToolbarLayout ... app:layout_scrollFlags="scroll|enterAlwaysCollapsed|enterAlways">
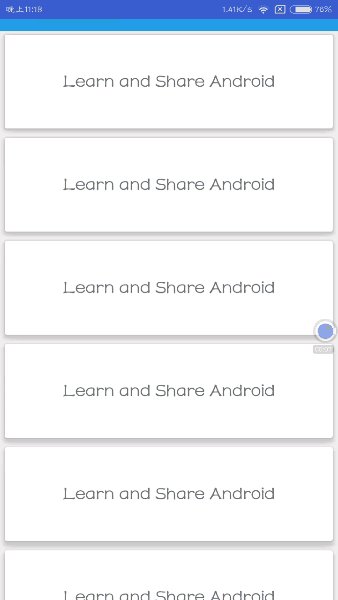
然后別的不作改動,效果如下:

顯然,所造成的效果發(fā)生了變化,這里toolbar并不一致固定在頂部了,而是隨著滑動而滑出了屏幕之外,同時如果手指向下滑動,toolbar會逐漸出現(xiàn)并保持著最小的高度,等到回到了最頂部后,toolbar會展開成原來的樣子。
那么,基于以上的例子,如果上面少了一個“enterAlwaysCollapsed”這個標(biāo)志位又會怎樣呢?該標(biāo)志位的作用上面也已經(jīng)解釋過了,是控制toolbar以最小的高度進(jìn)入屏幕,并且在滑動控件滑動到最頂端的時候再展開成完整的高度。如果少了這個標(biāo)志位,在我們手指向下滑的時候,toolbar也會逐漸出現(xiàn),但是與上面gif圖不同的是,toolbar會繼續(xù)展開變成原來的樣子,即出現(xiàn)imageview。圖這里就不放出來了,讀者可以自行驗(yàn)證~
通過以上的兩個小例子,我們對CollapsingToolbarLayout有了一定的認(rèn)識,也學(xué)會了它的使用方法了,使用它能讓我們的應(yīng)用變得更加美觀。那么最后,我們再來談?wù)勛⒁馐马?xiàng),也即筆者開發(fā)過程中遇到的坑。
注意事項(xiàng)
1、Android Design Support Library的使用需要配合特定的主題,一般用AppCompat下的主題即可,也可以自定義主題,繼承自AppCompat的主題,否則會報錯。另外如果使用Android Studio的話,主題的相關(guān)代碼需要在styles.xml(v21)文件內(nèi)做出相應(yīng)的修改,否則使用Android 5.0以上的機(jī)子做測試的話也會報錯。
2、由于使用了AppCompat的主題,那么我們的Activity應(yīng)該繼承自AppCompatActivity。
3、筆者之前使用design support library的版本號是23.1.0,在此版本上,CollapsingToolbarLayout沒有設(shè)置collapsedTitleTextAppearance屬性,標(biāo)題可以正常顯示,然而到了24.1.0版本,即上面所用的版本,如果沒有設(shè)置collapsedTitleTextAppearance屬性,則當(dāng)toolbar收縮后,其標(biāo)題文字變得非常小。所以我們要設(shè)置collapsedTitleTextAppearance=”@style/TextAppearance.AppCompat.Title”這個屬性,才能變得正常。
4、如果沒有為CollapsingToolbarLayout設(shè)置一個title,那么會使用ActionBar自帶的標(biāo)題來顯示應(yīng)用的名稱,這是因?yàn)檎{(diào)用了setSupportActionBar(toolbar)函數(shù)。
最后附上代碼的地址:DesignSupportLibrarySample
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持創(chuàng)新互聯(lián)。
名稱欄目:Android折疊式Toolbar使用完全解析(CollapsingToolbarLayout)
網(wǎng)頁URL:http://chinadenli.net/article40/ihpcho.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、ChatGPT、域名注冊、搜索引擎優(yōu)化、全網(wǎng)營銷推廣、建站公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 響應(yīng)式網(wǎng)站建設(shè)要注意的事項(xiàng) 2021-04-18
- 響應(yīng)式網(wǎng)站建設(shè)都具備哪些優(yōu)勢? 2022-05-23
- 響應(yīng)式網(wǎng)站已經(jīng)成為企業(yè)網(wǎng)站建設(shè)的重要趨勢 2021-06-19
- 企業(yè)為什么會選擇響應(yīng)式網(wǎng)站建設(shè)技術(shù) 2021-03-28
- 成都響應(yīng)式網(wǎng)站設(shè)計:網(wǎng)站建設(shè)方式有哪些? 2023-03-11
- 網(wǎng)站建設(shè)告訴您將企業(yè)官網(wǎng)做成響應(yīng)式網(wǎng)站好不好? 2023-01-21
- 影響響應(yīng)式網(wǎng)站建設(shè)價格的六點(diǎn)問題! 2022-10-21
- 哪些企業(yè)適合搭建響應(yīng)式網(wǎng)站? 2021-06-13
- 成都網(wǎng)站建設(shè)|設(shè)計響應(yīng)式網(wǎng)站需要注意什么? 2022-11-28
- 手機(jī)響應(yīng)式網(wǎng)站布局很重要 2014-06-10
- 響應(yīng)式網(wǎng)站建設(shè)與自適應(yīng)式網(wǎng)站建設(shè)有什么區(qū)別 2022-05-22
- 響應(yīng)式網(wǎng)站建設(shè)設(shè)計應(yīng)注意的幾個事項(xiàng) 2015-08-02