CSS中如何使用float屬性
這篇文章主要介紹了CSS中如何使用float屬性,具有一定借鑒價(jià)值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
我們提供的服務(wù)有:成都網(wǎng)站建設(shè)、網(wǎng)站制作、微信公眾號開發(fā)、網(wǎng)站優(yōu)化、網(wǎng)站認(rèn)證、魯山ssl等。為近1000家企事業(yè)單位解決了網(wǎng)站和推廣的問題。提供周到的售前咨詢和貼心的售后服務(wù),是有科學(xué)管理、有技術(shù)的魯山網(wǎng)站制作公司
使用CSS中的float屬性可以將應(yīng)用的元素從原本的位置移動到左上或向右移動。不適用于float的內(nèi)部元素,如文本等會被設(shè)置在float元素的周圍。

我們來看float的具體使用方法
float屬性描述如下
float: 值;
值的部分有以下幾個(gè)
none:不指定元素的位置。(初始值)
left:把元素移到左邊。
right:把元素移到右邊。
另外,如果值是inherit的話,會繼承父元素float的值
如果在同一元素中設(shè)置了position屬性的初始值(static)以外的值的話,就不能使用float屬性。
如果要將float屬性應(yīng)用于塊元素的話,必須先設(shè)置width屬性的寬度。
如果想清除floate屬性的話,在clear屬性中輸入相同值(比如float輸入left就輸入left、float輸入right就輸入right)。另外,clear輸入both的值的話,兩邊都可以清除。
下面我們來看float屬性應(yīng)用的具體示例
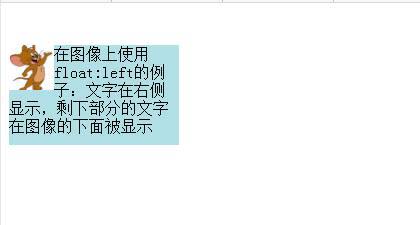
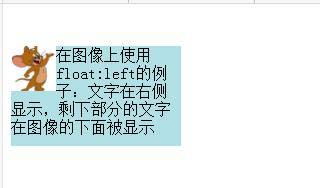
首先我們來看float:left;
在寬度為170px,高度為100px的盒子中設(shè)置圖像和文字,在圖像上設(shè)置float屬性為left時(shí)的例子。
代碼如下:
HTML代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="圖像" style="width: 45px;height: 45px"> 在圖像上使用float:left的例子:文字在右側(cè)顯示,剩下部分的文字在圖像的下面被顯示</p> </body> </html>
CSS代碼
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {float: left;}在瀏覽器上顯示如下效果
圖像在左側(cè)顯示,文字環(huán)繞在圖像右側(cè)和下側(cè)。

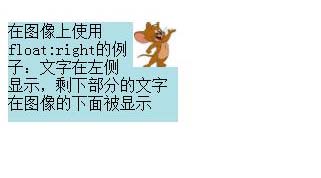
然后我們再來看float:right;
代碼如下
HTML代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="img/mouse.png" alt="圖像" style="width: 45px;height: 45px"> 在圖像上使用float:right的例子:文字在左側(cè)顯示,剩下部分的文字在圖像的下面被顯示</p> </body> </html>
CSS代碼
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {float: right;}在瀏覽器上顯示如下效果
圖像在右側(cè)顯示,文字圍繞在圖像左側(cè)和下側(cè)。

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享CSS中如何使用float屬性內(nèi)容對大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,遇到問題就找創(chuàng)新互聯(lián),詳細(xì)的解決方法等著你來學(xué)習(xí)!
本文名稱:CSS中如何使用float屬性
網(wǎng)站URL:http://chinadenli.net/article40/ihjpho.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊、手機(jī)網(wǎng)站建設(shè)、網(wǎng)站維護(hù)、網(wǎng)站策劃、品牌網(wǎng)站制作、網(wǎng)站營銷
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站域名注冊-域名注冊應(yīng)該注意哪些事項(xiàng)? 2016-11-09
- 最新域名注冊規(guī)則—網(wǎng)站建設(shè)公司成都創(chuàng)新互聯(lián)提醒您域名注冊需要注意什么 2022-06-25
- 域名注冊如何選擇域名服務(wù)商 2022-08-02
- 域名過期后多少天可以注冊?企業(yè)域名注冊過期了怎么辦? 2021-05-26
- 建站時(shí)域名注冊和網(wǎng)站空間要在同一個(gè)服務(wù)商買嗎? 2016-10-13
- 域名注冊商 godaddy被指在托管網(wǎng)站頁面植入腳本 2021-04-02
- 域名注冊注意事項(xiàng) 2022-06-14
- 企業(yè)網(wǎng)站建設(shè)中的域名注冊解析及服務(wù)器配置 2021-02-21
- 域名注冊多少錢一個(gè)? 2021-03-18
- 域名注冊網(wǎng)站哪個(gè)好? 2022-07-20
- .shop域名注冊 2022-07-29
- 域名注冊有多搶手? 2023-01-22