如何使用CSS的border-radius屬性設(shè)置圓弧
小編給大家分享一下如何使用CSS的border-radius屬性設(shè)置圓弧,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
成都創(chuàng)新互聯(lián)是專(zhuān)業(yè)的禮縣網(wǎng)站建設(shè)公司,禮縣接單;提供成都做網(wǎng)站、網(wǎng)站設(shè)計(jì),網(wǎng)頁(yè)設(shè)計(jì),網(wǎng)站設(shè)計(jì),建網(wǎng)站,PHP網(wǎng)站建設(shè)等專(zhuān)業(yè)做網(wǎng)站服務(wù);采用PHP框架,可快速的進(jìn)行禮縣網(wǎng)站開(kāi)發(fā)網(wǎng)頁(yè)制作和功能擴(kuò)展;專(zhuān)業(yè)做搜索引擎喜愛(ài)的網(wǎng)站,專(zhuān)業(yè)的做網(wǎng)站團(tuán)隊(duì),希望更多企業(yè)前來(lái)合作!
方法:
使用css的border-radius 屬性進(jìn)行設(shè)置
CSS3 border-radius 屬性:向 div 元素添加圓角邊框:
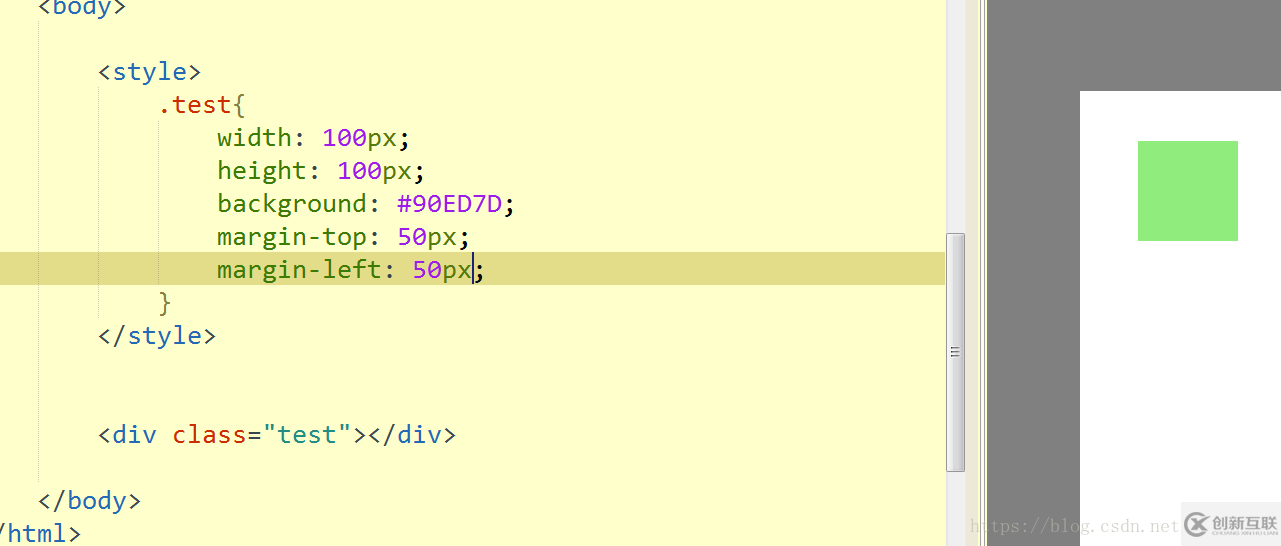
一:首先建立一個(gè)div

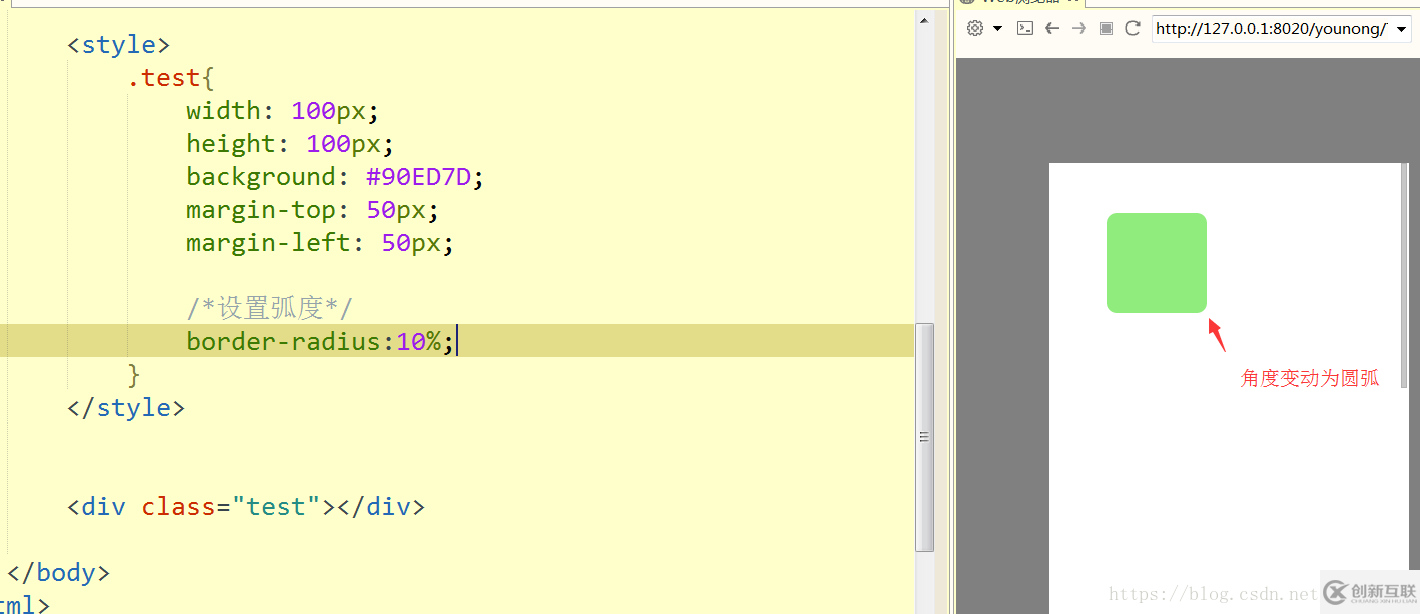
二:給div設(shè)置圓角邊框的弧度

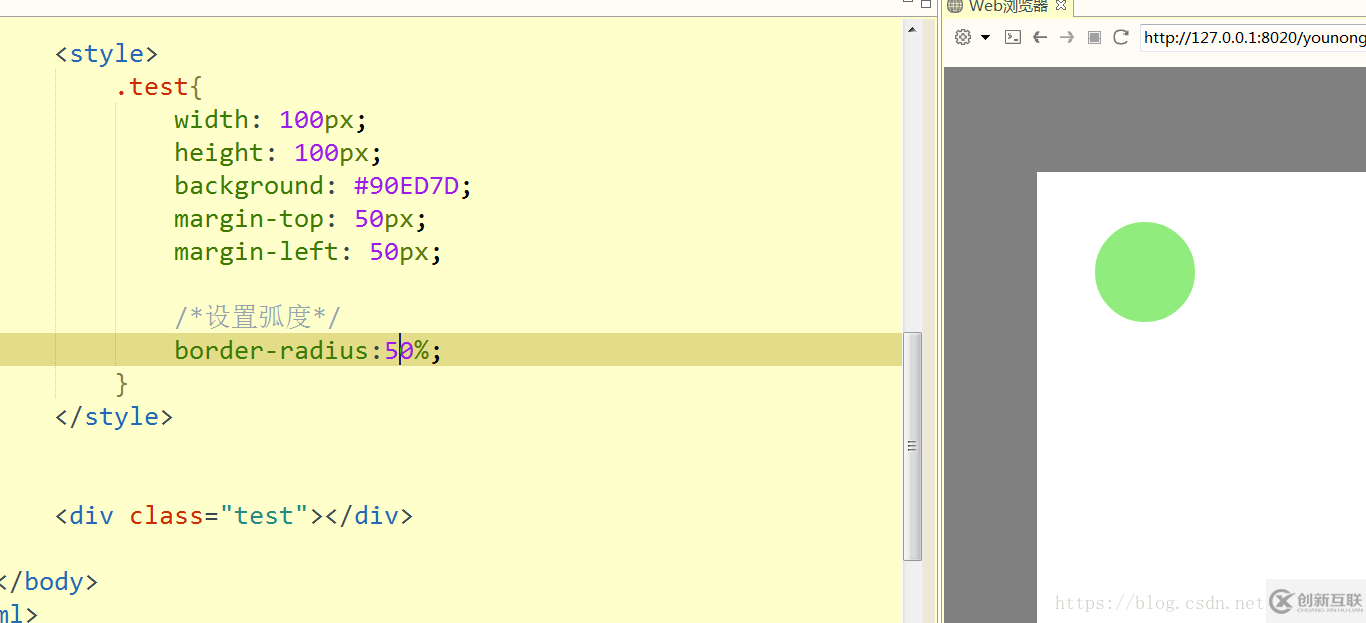
三:給div設(shè)置弧度為50%的時(shí)候 正方形就會(huì)變?yōu)閳A形

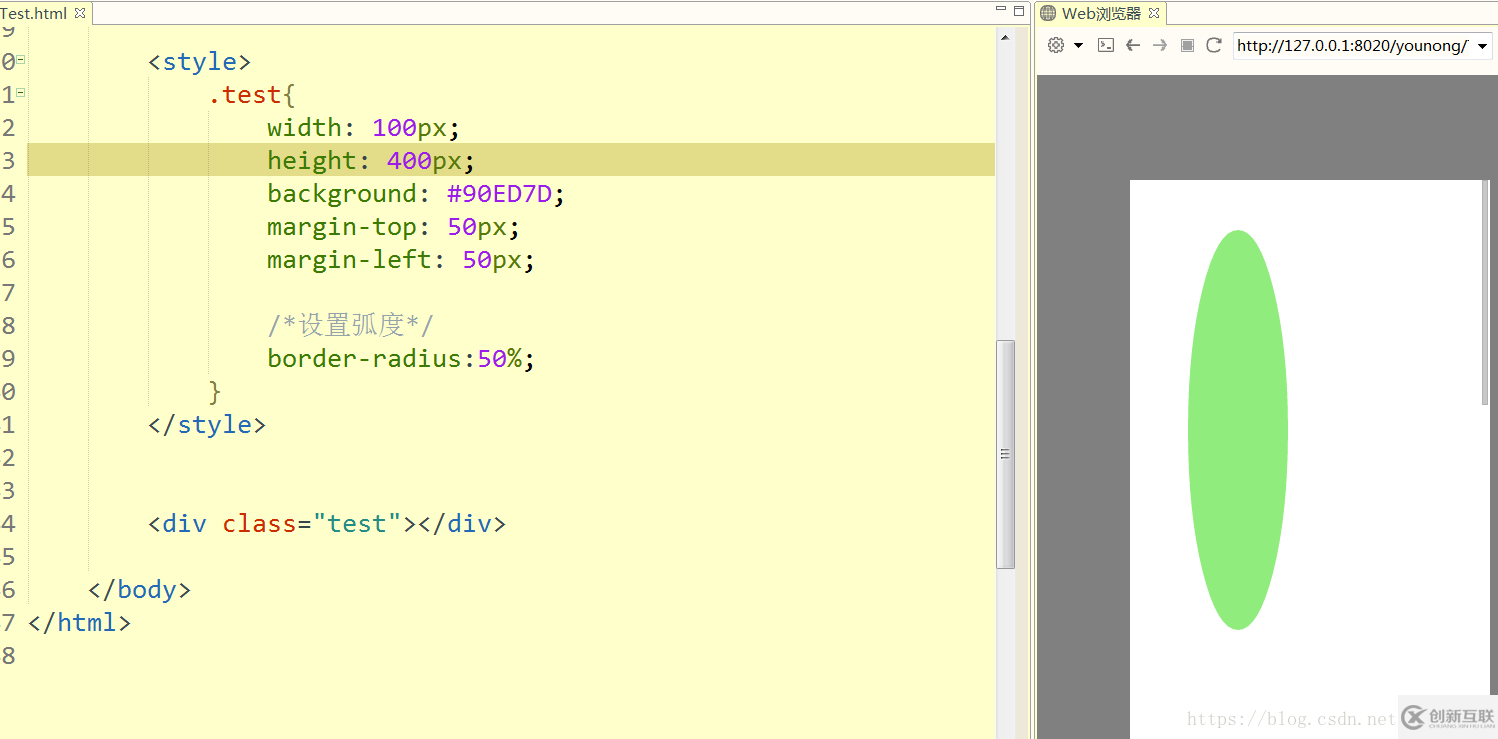
四:如果給長(zhǎng)方形設(shè)置50%的弧度 就會(huì)得到橢圓形

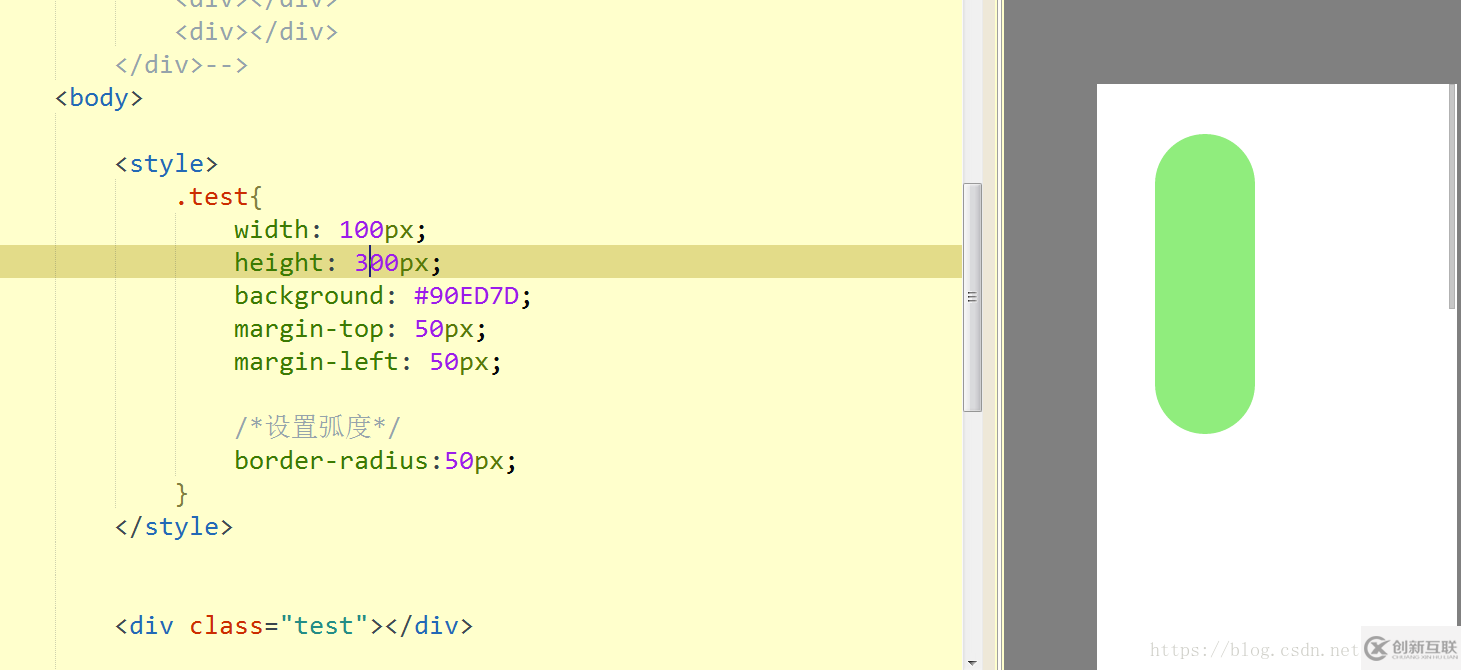
5:如果需要得到中間保持長(zhǎng)方形的直線(xiàn) 兩邊設(shè)置為圓弧呢?
就使用像素px進(jìn)行設(shè)置 而不是百分比設(shè)置

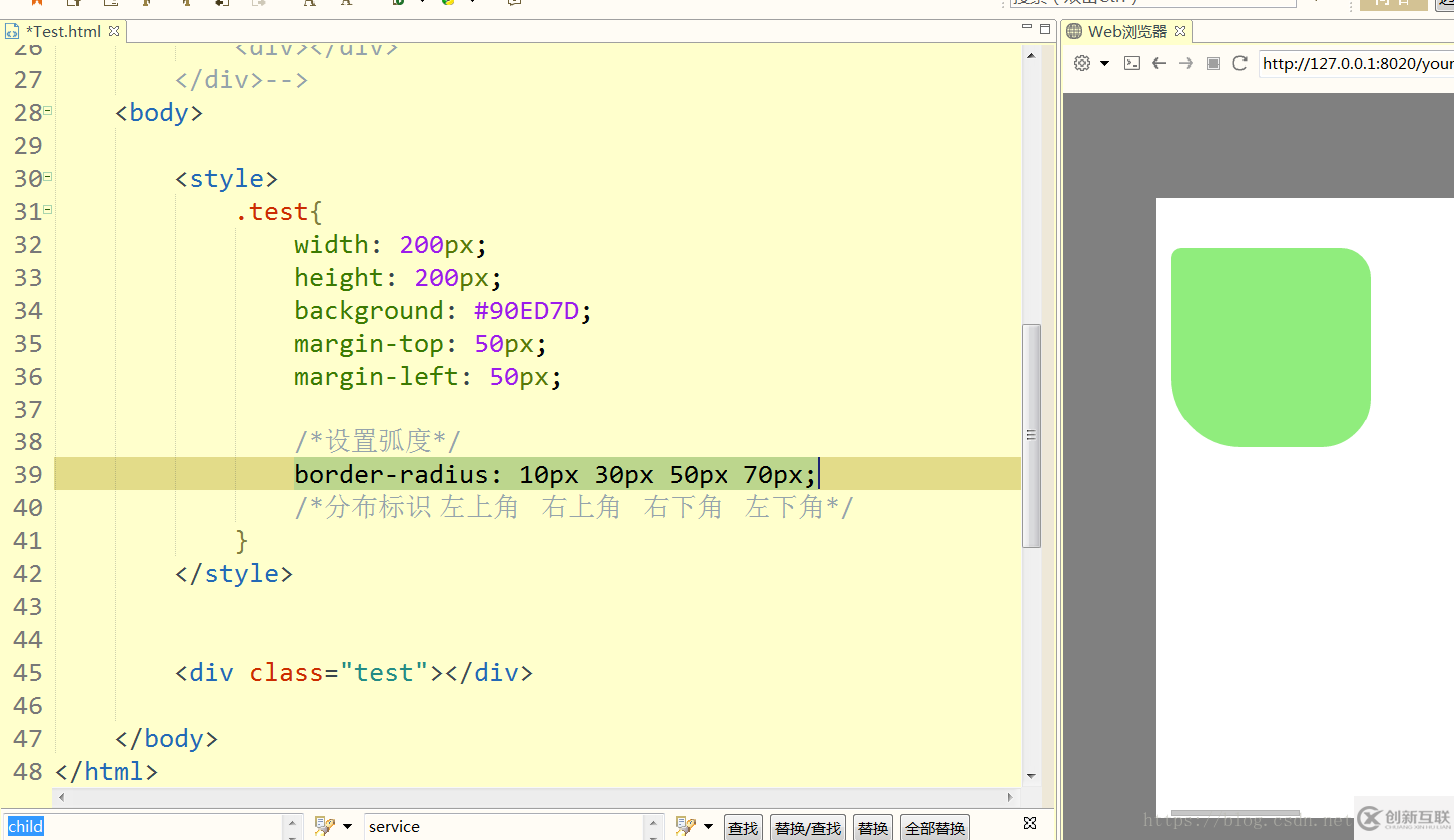
六:一次性標(biāo)識(shí)所有角度進(jìn)行不一樣的設(shè)置

七:也可以分別對(duì)不同角度進(jìn)行設(shè)置

以上是“如何使用CSS的border-radius屬性設(shè)置圓弧”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
名稱(chēng)欄目:如何使用CSS的border-radius屬性設(shè)置圓弧
文章起源:http://chinadenli.net/article4/gphioe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、動(dòng)態(tài)網(wǎng)站、全網(wǎng)營(yíng)銷(xiāo)推廣、網(wǎng)站維護(hù)、品牌網(wǎng)站建設(shè)、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀(guān)點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 自適應(yīng)網(wǎng)站如何建設(shè) 2016-10-27
- 響應(yīng)式網(wǎng)站與自適應(yīng)網(wǎng)站有什么區(qū)別? 2016-10-15
- 響應(yīng)式與自適應(yīng)設(shè)計(jì)應(yīng)該注意什么,設(shè)計(jì)師怎么規(guī)劃響應(yīng)式與自適應(yīng)網(wǎng)站 2022-11-29
- 自適應(yīng)網(wǎng)站建設(shè)-自適應(yīng)網(wǎng)站的四大注意事項(xiàng) 2016-11-13
- 創(chuàng)新互聯(lián)談響應(yīng)式網(wǎng)站或自適應(yīng)網(wǎng)站的優(yōu)點(diǎn)和缺點(diǎn) 2021-10-04
- 自適應(yīng)網(wǎng)站和響應(yīng)式網(wǎng)站區(qū)別 2016-11-11
- 在網(wǎng)站開(kāi)發(fā)中傳統(tǒng)的網(wǎng)站相對(duì)于自適應(yīng)網(wǎng)站有著什么樣的劣勢(shì)呢? 2016-10-27
- 成都建站介紹自適應(yīng)網(wǎng)站有哪些優(yōu)缺點(diǎn)? 2016-10-26
- 將傳統(tǒng)網(wǎng)站構(gòu)建成自適應(yīng)網(wǎng)站所使用的關(guān)鍵技術(shù) 2016-10-27
- 自適應(yīng)網(wǎng)站優(yōu)勢(shì)詳解! 2020-08-12
- html5自適應(yīng)網(wǎng)站的基本含義 2021-02-13
- 網(wǎng)站建設(shè)公司:自適應(yīng)網(wǎng)站建設(shè)的優(yōu)缺點(diǎn)及對(duì)SEO影響 2022-11-16