基于Bootstrap漂亮簡潔的CSS3價(jià)格表(附源碼下載)
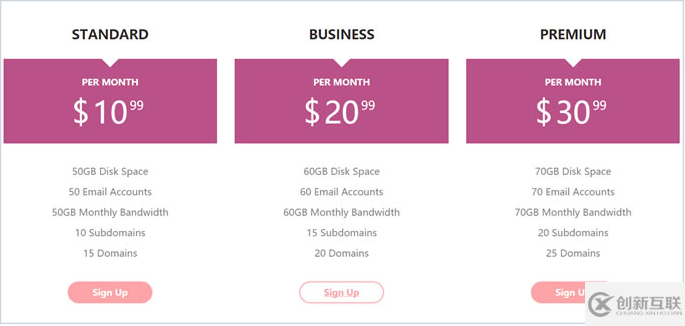
這是一款漂亮簡潔的CSS3價(jià)格表樣式,該價(jià)格表基于Bootstrap網(wǎng)格系統(tǒng)來進(jìn)行布局,通過簡單的CSS3代碼來美化價(jià)格表,樣式非常的時(shí)尚漂亮,且能在不同屏幕下展示良好的效果。
目前創(chuàng)新互聯(lián)已為數(shù)千家的企業(yè)提供了網(wǎng)站建設(shè)、域名、網(wǎng)頁空間、網(wǎng)站運(yùn)營、企業(yè)網(wǎng)站設(shè)計(jì)、宜春網(wǎng)站維護(hù)等服務(wù),公司將堅(jiān)持客戶導(dǎo)向、應(yīng)用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協(xié)力一起成長,共同發(fā)展。

查看演示 下載源碼
HTML
首先在頁面中引入bootstrap.min.css文件,這里我用官方的cdn資源,你也可以下載到本地使用。
<link rel="stylesheet" rel="external nofollow" >
該css3價(jià)格表的HTML結(jié)構(gòu)如下:
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="pricingTable">
<h4 class="title">Standard</h4>
<div class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
10
<span class="value">99</span>
</span>
</div>
<ul class="pricing-content">
<li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
</ul>
<a href="#" rel="external nofollow" rel="external nofollow" class="pricingTable-signup">sign up</a>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="pricingTable">
<h4 class="title">Business</h4>
<div class="price-value">
<span class="month">per month</span>
<span class="amount">
<span class="currency">$</span>
20
<span class="value">99</span>
</span>
</div>
<ul class="pricing-content">
<li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li>20 Domains</li>
</ul>
<a href="#" rel="external nofollow" rel="external nofollow" class="pricingTable-signup">sign up</a>
</div>
</div>
</div>
</div>CSS3
為該價(jià)格表添加下面的CSS樣式來進(jìn)行渲染和美化。
.pricingTable{
text-align: center;
background: #fff;
padding: 30px 0;
}
.pricingTable .title{
font-size: 22px;
font-weight: 600;
color: #2e282a;
text-transform: uppercase;
margin: 0 0 30px 0;
}
.pricingTable .price-value{
padding: 30px 0;
background: #ba5289;
margin-bottom: 30px;
position: relative;
}
.pricingTable .price-value:before{
content: "";
border-top: 15px solid #fff;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
position: absolute;
top: 0;
left: 46%;
}
.pricingTable .month{
display: block;
height: 50px;
font-size: 15px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
}
.pricingTable .amount{
display: inline-block;
font-size: 50px;
color: #fff;
position: relative;
}
.pricingTable .currency{
position: absolute;
top: -1px;
left: -35px;
}
.pricingTable .value{
font-size: 20px;
position: absolute;
top: -11px;
right: -27px;
}
.pricingTable .pricing-content{
padding: 0;
margin: 0 0 30px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #868686;
line-height: 35px;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 8px 40px;
background: #fca4a7;
font-size: 15px;
font-weight: 600;
color: #fff;
text-transform: capitalize;
border: 2px solid #fca4a7;
border-radius: 30px;
transition: all 0.5s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
background: #fff;
color: #fca4a7;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}現(xiàn)在你可以打開瀏覽器看看效果了,手機(jī)上效果也不錯(cuò)的。
以上所述是小編給大家介紹的基于Bootstrap漂亮簡潔的CSS3價(jià)格表(附源碼下載),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時(shí)回復(fù)大家的。在此也非常感謝大家對創(chuàng)新互聯(lián)網(wǎng)站的支持!
當(dāng)前題目:基于Bootstrap漂亮簡潔的CSS3價(jià)格表(附源碼下載)
URL分享:http://chinadenli.net/article4/gpheie.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、小程序開發(fā)、品牌網(wǎng)站設(shè)計(jì)、服務(wù)器托管、網(wǎng)站維護(hù)、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 為什么公司做網(wǎng)站要做定制類網(wǎng)站 2016-08-31
- 長沙做網(wǎng)站細(xì)談網(wǎng)絡(luò)信息發(fā)布方法總結(jié) 2022-09-23
- 做網(wǎng)站必須要包含哪些基本功能? 2021-12-07
- 網(wǎng)站建設(shè)準(zhǔn)備-做網(wǎng)站之前有什么準(zhǔn)備工作? 2016-11-07
- 怎樣做網(wǎng)站提升自身競爭力 2022-10-19
- 東營公司做網(wǎng)站:建網(wǎng)站時(shí)這些問題你都注意到了嗎? 2021-12-21
- 做網(wǎng)站優(yōu)化的幾個(gè)基本知識點(diǎn) 2022-06-17
- 網(wǎng)站域名注冊常見問題 2016-09-22
- 網(wǎng)站建設(shè)策略-做網(wǎng)站的三大策略 2016-11-11
- 做網(wǎng)站優(yōu)化關(guān)鍵詞有什么作用? 2022-06-27
- 怎樣做網(wǎng)站有利于后期提高排名 2022-08-05
- 做網(wǎng)站推廣時(shí)常用的幾種基本方法 2021-04-26