Android實(shí)現(xiàn)自定義帶刪除功能的EditText實(shí)例
1.說(shuō)明
成都創(chuàng)新互聯(lián)公司是一家專注于網(wǎng)站制作、網(wǎng)站設(shè)計(jì)與策劃設(shè)計(jì),溫泉網(wǎng)站建設(shè)哪家好?成都創(chuàng)新互聯(lián)公司做網(wǎng)站,專注于網(wǎng)站建設(shè)十載,網(wǎng)設(shè)計(jì)領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:溫泉等地區(qū)。溫泉做網(wǎng)站價(jià)格咨詢:18980820575
自定義帶刪除功能的EditText有兩種方法,第一種是用組合視圖的方法,即在一個(gè)view視圖里面左側(cè)放置一個(gè)EditText,右側(cè)放置一個(gè)ImageView,但是這樣增加了視圖的層次,而且對(duì)輸入內(nèi)容的長(zhǎng)度要做一定的處理。
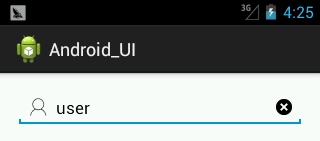
第二種是重新定義EditText組件,增加相應(yīng)的事件處理,即可達(dá)到很好的效果,效果圖如下:

2.ClearEditText的JAVA類文件
/**
* @說(shuō)明: 自定義帶刪除按鈕的EditText
*
*/
public class ClearEditText extends EditText implements OnFocusChangeListener,
TextWatcher {
//EditText右側(cè)的刪除按鈕
private Drawable mClearDrawable;
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
// 獲取EditText的DrawableRight,假如沒(méi)有設(shè)置我們就使用默認(rèn)的圖片,獲取圖片的順序是左上右下(0,1,2,3,)
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources().getDrawable(
R.drawable.edit_delete);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(),
mClearDrawable.getIntrinsicHeight());
// 默認(rèn)設(shè)置隱藏圖標(biāo)
setClearIconVisible(false);
// 設(shè)置焦點(diǎn)改變的監(jiān)聽(tīng)
setOnFocusChangeListener(this);
// 設(shè)置輸入框里面內(nèi)容發(fā)生改變的監(jiān)聽(tīng)
addTextChangedListener(this);
}
/* @說(shuō)明:isInnerWidth, isInnerHeight為ture,觸摸點(diǎn)在刪除圖標(biāo)之內(nèi),則視為點(diǎn)擊了刪除圖標(biāo)
* event.getX() 獲取相對(duì)應(yīng)自身左上角的X坐標(biāo)
* event.getY() 獲取相對(duì)應(yīng)自身左上角的Y坐標(biāo)
* getWidth() 獲取控件的寬度
* getHeight() 獲取控件的高度
* getTotalPaddingRight() 獲取刪除圖標(biāo)左邊緣到控件右邊緣的距離
* getPaddingRight() 獲取刪除圖標(biāo)右邊緣到控件右邊緣的距離
* isInnerWidth:
* getWidth() - getTotalPaddingRight() 計(jì)算刪除圖標(biāo)左邊緣到控件左邊緣的距離
* getWidth() - getPaddingRight() 計(jì)算刪除圖標(biāo)右邊緣到控件左邊緣的距離
* isInnerHeight:
* distance 刪除圖標(biāo)頂部邊緣到控件頂部邊緣的距離
* distance + height 刪除圖標(biāo)底部邊緣到控件頂部邊緣的距離
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
int x = (int)event.getX();
int y = (int)event.getY();
Rect rect = getCompoundDrawables()[2].getBounds();
int height = rect.height();
int distance = (getHeight() - height)/2;
boolean isInnerWidth = x > (getWidth() - getTotalPaddingRight()) && x < (getWidth() - getPaddingRight());
boolean isInnerHeight = y > distance && y <(distance + height);
if (isInnerWidth && isInnerHeight) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 當(dāng)ClearEditText焦點(diǎn)發(fā)生變化的時(shí)候,
* 輸入長(zhǎng)度為零,隱藏刪除圖標(biāo),否則,顯示刪除圖標(biāo)
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
@Override
public void onTextChanged(CharSequence s, int start, int count, int after) {
if (hasFoucs) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
3.引用ClearEditText的XML文件
<com.once.android_ui.selfview.ClearEditText
android:id="@+id/user_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/user_name"
android:drawablePadding="7dp"
android:hint="@string/name_tip"
android:singleLine="true"
android:textSize="17sp" >
<requestFocus />
</com.once.android_ui.selfview.ClearEditText>
附件是圖片資源文件。


以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持創(chuàng)新互聯(lián)。
本文標(biāo)題:Android實(shí)現(xiàn)自定義帶刪除功能的EditText實(shí)例
文章地址:http://chinadenli.net/article4/gjojie.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、、網(wǎng)站設(shè)計(jì)公司、網(wǎng)頁(yè)設(shè)計(jì)公司、商城網(wǎng)站、Google
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 家居網(wǎng)站設(shè)計(jì)公司應(yīng)如何體現(xiàn)行業(yè)特色 2013-06-22
- 北京網(wǎng)站設(shè)計(jì)公司介紹 2021-05-18
- 上海網(wǎng)站建設(shè)公司和上海網(wǎng)站設(shè)計(jì)公司,為客戶提供更好的服務(wù) 2020-11-08
- 上海網(wǎng)站建設(shè)公司,上海網(wǎng)站設(shè)計(jì)公司的網(wǎng)站貴嗎 2020-11-05
- 上海網(wǎng)站建設(shè)公司、上海網(wǎng)站設(shè)計(jì)公司在互聯(lián)網(wǎng)中給我們社會(huì)帶來(lái)了那些方便 2020-11-06
- 鄭州網(wǎng)站設(shè)計(jì)公司頻繁修改網(wǎng)站標(biāo)題會(huì)帶來(lái)很多壞處 2023-02-07
- 網(wǎng)站設(shè)計(jì)公司:網(wǎng)站建設(shè)中如何把網(wǎng)頁(yè)設(shè)計(jì)得更好? 2017-02-14
- 上海網(wǎng)站建設(shè)公司、上海網(wǎng)站設(shè)計(jì)公司讓生活更 意思 2020-11-04
- 如何和網(wǎng)站設(shè)計(jì)公司進(jìn)行相應(yīng)方案的協(xié)商 2016-08-02
- 北京優(yōu)秀的網(wǎng)站設(shè)計(jì)公司 2018-09-30
- 上海網(wǎng)站設(shè)計(jì)公司需要注意什么樣的細(xì)節(jié) 2020-11-07
- 網(wǎng)站設(shè)計(jì)公司遵循的原則 2019-03-11