微信小程序怎么實現(xiàn)選項卡-創(chuàng)新互聯(lián)
這篇文章主要介紹“微信小程序怎么實現(xiàn)選項卡”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序怎么實現(xiàn)選項卡”文章能幫助大家解決問題。

微信小程序之選項卡的實現(xiàn)方法
前言:
從事前端的同學們一定不會對選項卡陌生,不管是自己原生寫的,還是各個UI框架里帶的,我想大家都使用過很多選項卡,對選項卡的原理也足夠清楚了,下面我們來在微信小程序里實現(xiàn)選項卡的功能。
微信小程序里沒有自帶選項卡組件,但是卻帶有swiper組件,所以,我們便利用swiper來實現(xiàn)選項卡的功能。
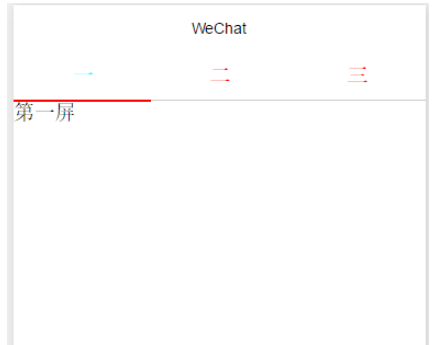
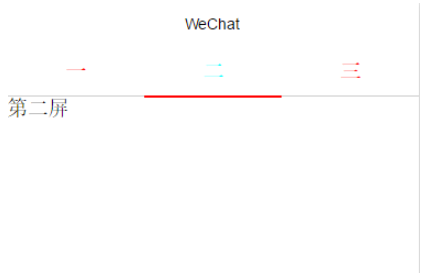
先看效果圖:


實現(xiàn)代碼:
頁面代碼:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item><view>第一屏</view></swiper-item>
<swiper-item><view>第二屏</view></swiper-item>
<swiper-item><view>第三屏</view></swiper-item>
</swiper>js代碼:
var app=getApp()
Page({
data:{
currentTab:0
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉(zhuǎn)所帶來的參數(shù)
},
//滑動切換
swiperTab:function( e ){
var that=this;
that.setData({
currentTba:e.detail.current
});
},
//點擊切換
clickTab: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})css代碼:
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
}關于“微信小程序怎么實現(xiàn)選項卡”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關的知識,可以關注創(chuàng)新互聯(lián)行業(yè)資訊頻道,小編每天都會為大家更新不同的知識點。
文章題目:微信小程序怎么實現(xiàn)選項卡-創(chuàng)新互聯(lián)
文章位置:http://chinadenli.net/article4/ejpie.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設、網(wǎng)站建設、網(wǎng)站策劃、自適應網(wǎng)站、響應式網(wǎng)站、小程序開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 企業(yè)定制網(wǎng)站費用四大主要來源 2022-06-26
- 企業(yè)定制網(wǎng)站需要做什么準備工作? 2023-04-13
- 網(wǎng)站建設要多少錢,定制網(wǎng)站的優(yōu)勢有哪些呢? 2021-11-29
- 網(wǎng)站開發(fā)有哪幾種?定制網(wǎng)站開發(fā)多少錢? 2023-02-12
- 企業(yè)為什么要定制網(wǎng)站設計制作呢? 2016-09-08
- 如何為企業(yè)定制網(wǎng)站設計步驟? 2016-12-19
- 高端定制網(wǎng)站都有哪些特點 2016-03-30
- 為什么企業(yè)要選擇定制網(wǎng)站建設呢? 2022-05-01
- 北京網(wǎng)站制作模板網(wǎng)站?定制網(wǎng)站?應該選哪種? 2016-06-12
- 找網(wǎng)站建設公司做定制網(wǎng)站開發(fā)需提供哪些資料? 2022-08-04
- 海豐網(wǎng)站定制貴不貴,定制網(wǎng)站需要多少錢? 2022-08-08
- 應該如何選擇合適的成都定制網(wǎng)站類型? 2022-07-15