JSP如何引入JS文件
這篇文章主要講解了“JSP如何引入JS文件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JSP如何引入JS文件”吧!
成都創(chuàng)新互聯(lián)是專業(yè)的云溪網站建設公司,云溪接單;提供網站設計制作、成都網站建設,網頁設計,網站設計,建網站,PHP網站建設等專業(yè)做網站服務;采用PHP框架,可快速的進行云溪網站開發(fā)網頁制作和功能擴展;專業(yè)做搜索引擎喜愛的網站,專業(yè)的做網站團隊,希望更多企業(yè)前來合作!
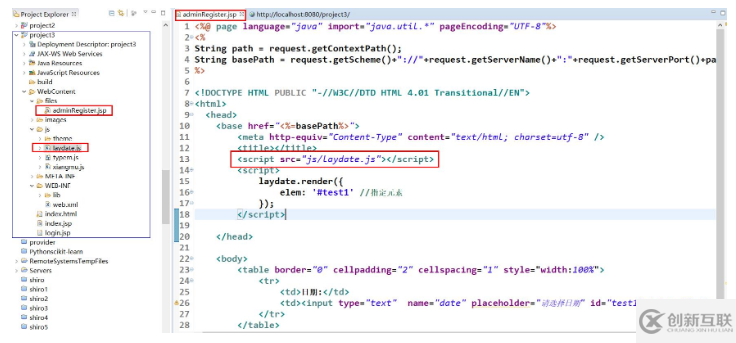
1.在eclipse中新建一個web項目(project3),目錄結構如下:

2.在jsp頁面的最開始,獲取項目的根路徑。
<%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
則:
path=project3
basePath=http://localhost:8080/project3/
3.在<head></head>中,插入下述代碼:
<base href="<%=basePath%>"> //這句代碼的作用是將整個頁面的根路徑設置為項目路徑。
4.引入js文件
<script src="js/laydate.js"></script> //http://localhost:8080/project3/js/laydate.js
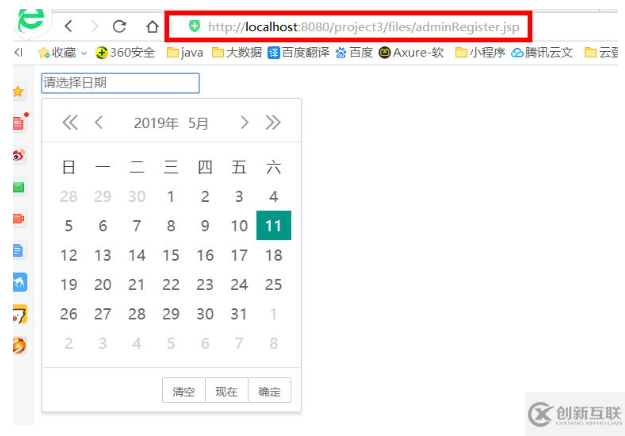
5.測試
<script>
laydate.render({ elem: '#test1' //指定元素
});</script><body> <input type="text" name="date" placeholder="請選擇日期" id="test1" value=""></body>
6.結果

感謝各位的閱讀,以上就是“JSP如何引入JS文件”的內容了,經過本文的學習后,相信大家對JSP如何引入JS文件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創(chuàng)新互聯(lián),小編將為大家推送更多相關知識點的文章,歡迎關注!
網頁題目:JSP如何引入JS文件
鏈接地址:http://chinadenli.net/article36/jggjpg.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、網站策劃、網站制作、面包屑導航、定制網站、電子商務
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 百度站長工具讓網站收錄更有效 2021-02-21
- 網站結構不合理,代碼不簡潔會影響網站收錄和排名 2016-03-07
- 網站收錄:老域名網站不收錄是什么原因 2021-11-13
- 淺談搜索引擎怎樣進行網站收錄 2021-08-08
- 蜘蛛性格引領網站收錄 2023-01-22
- 讓你的網站快速被百度收錄 2016-11-09
- 網站收錄下降需要注意什么? 2014-09-16
- 內頁不收錄怎么辦? 2013-08-19
- seo優(yōu)化怎么做可以讓搜索引擎收錄更多的頁面? 2014-05-18
- 你的網站為何不被收錄? 2016-11-02
- 創(chuàng)新談網站建設的一些未來發(fā)展的感想 2016-10-29
- 百度的收錄情況取決于哪幾點 2013-05-08