使用純CSS實(shí)現(xiàn)條紋錯(cuò)覺(jué)的動(dòng)畫(huà)效果的方法-創(chuàng)新互聯(lián)
小編給大家分享一下使用純CSS實(shí)現(xiàn)條紋錯(cuò)覺(jué)的動(dòng)畫(huà)效果的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!


https://github.com/comehope/front-end-daily-challenges
代碼解讀定義 dom,容器中包含 2 個(gè)元素,分別代表 2 條軌道:
<div class="container">
<span class='track'></span>
<span class='track'></span>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}定義容器尺寸和子元素的布局方式:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}定義 2 個(gè)色值,一個(gè)亮的和一個(gè)暗的:
.container {
--dark: #222;
--light: #ddd;
}畫(huà)出 2 條軌道的輪廓:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}為 2 條軌道的背景圖案,圖案是明暗相間的條紋,但第 2 條軌道要錯(cuò)半個(gè)格:
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}用偽元素畫(huà)出 2 個(gè)矩形:
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
}讓這 2 個(gè)矩形在軌道上往復(fù)移動(dòng):
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
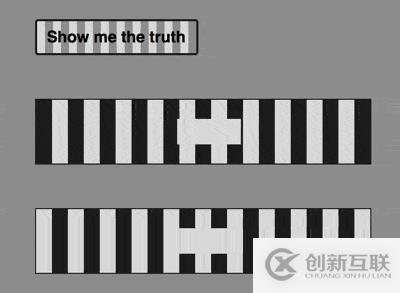
}此時(shí),兩個(gè)矩形看起來(lái)是一先一后地前進(jìn)的,但實(shí)際上它們是在同一時(shí)刻開(kāi)始并且以相同的速度在移動(dòng)。接下來(lái)我們來(lái)揭秘真相。
在 dom 中增加一個(gè)子元素,作為按鈕;
<p class="container">
<span class='track'></span>
<span class='track'></span>
<span class="toggle">Show me the truth</span>
</p>設(shè)置按鈕的樣式:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}為按鈕設(shè)置與軌道風(fēng)格類(lèi)似的背景,以及鼠標(biāo)懸停效果:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}增加一段點(diǎn)擊按鈕時(shí)觸發(fā)的腳本,為軌道元素切換樣式:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
})終于,謎底就在切換樣式之后被揭曉了:
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}以上是使用純CSS實(shí)現(xiàn)條紋錯(cuò)覺(jué)的動(dòng)畫(huà)效果的方法的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站制作公司行業(yè)資訊頻道!
文章名稱(chēng):使用純CSS實(shí)現(xiàn)條紋錯(cuò)覺(jué)的動(dòng)畫(huà)效果的方法-創(chuàng)新互聯(lián)
轉(zhuǎn)載源于:http://chinadenli.net/article36/ehisg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開(kāi)發(fā)、網(wǎng)站建設(shè)、網(wǎng)站策劃、Google、搜索引擎優(yōu)化、營(yíng)銷(xiāo)型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀(guān)點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 使用云服務(wù)器怎么樣搭建環(huán)境配置文件-創(chuàng)新互聯(lián)
- 如何安裝phpmemcache的拓展-創(chuàng)新互聯(lián)
- 【LINUX】怎樣配置NFSv4withkerberos自動(dòng)認(rèn)證-創(chuàng)新互聯(lián)
- mysql5.7如何實(shí)現(xiàn)多主一從的多源復(fù)制-創(chuàng)新互聯(lián)
- css如何給圖片加上下邊框-創(chuàng)新互聯(lián)
- oracle的一致讀和當(dāng)前讀-創(chuàng)新互聯(lián)
- 如何正確的使用hover方法-創(chuàng)新互聯(lián)

- 網(wǎng)站Tags標(biāo)簽優(yōu)化的幾大技巧 2022-06-08
- 網(wǎng)站標(biāo)簽優(yōu)化-關(guān)于H標(biāo)簽的優(yōu)化策略 2016-11-10
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)推廣中H標(biāo)簽優(yōu)化技巧 2023-04-29
- 關(guān)于網(wǎng)站標(biāo)簽優(yōu)化你了解多少 2021-09-02
- 網(wǎng)站權(quán)重的提升不僅僅依靠首頁(yè)流量還包括各個(gè)欄目頁(yè)標(biāo)簽優(yōu)化 2023-04-08
- 如何利用索引標(biāo)簽優(yōu)化實(shí)現(xiàn)扁平網(wǎng)站結(jié)構(gòu)? 2016-12-08
- 企業(yè)網(wǎng)站制作如何利用H1標(biāo)簽優(yōu)化 2021-09-07
- 網(wǎng)站的優(yōu)化-網(wǎng)站代碼標(biāo)簽優(yōu)化有哪些技巧 2014-10-11
- SEO優(yōu)化之代碼優(yōu)化與標(biāo)簽優(yōu)化 2015-02-08
- 使用TAG標(biāo)簽優(yōu)化聚合頁(yè)關(guān)鍵字的方法介紹 2023-04-26
- 網(wǎng)站結(jié)構(gòu)和標(biāo)簽優(yōu)化怎么做? ?? 2014-08-12
- 網(wǎng)站標(biāo)簽優(yōu)化-如何優(yōu)化常用標(biāo)簽提升排名? 2016-11-11