基于HTML5的WebGL如何實(shí)現(xiàn)json和echarts圖表展現(xiàn)在同一個(gè)界面
這篇文章主要介紹了基于HTML5的WebGL如何實(shí)現(xiàn)json和echarts圖表展現(xiàn)在同一個(gè)界面,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
我們提供的服務(wù)有:成都做網(wǎng)站、成都網(wǎng)站設(shè)計(jì)、成都外貿(mào)網(wǎng)站建設(shè)、微信公眾號(hào)開發(fā)、網(wǎng)站優(yōu)化、網(wǎng)站認(rèn)證、龍灣ssl等。為超過千家企事業(yè)單位解決了網(wǎng)站和推廣的問題。提供周到的售前咨詢和貼心的售后服務(wù),是有科學(xué)管理、有技術(shù)的龍灣網(wǎng)站制作公司
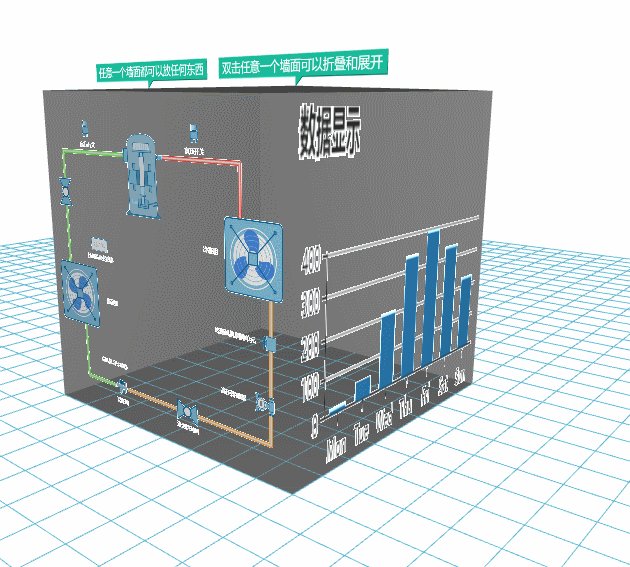
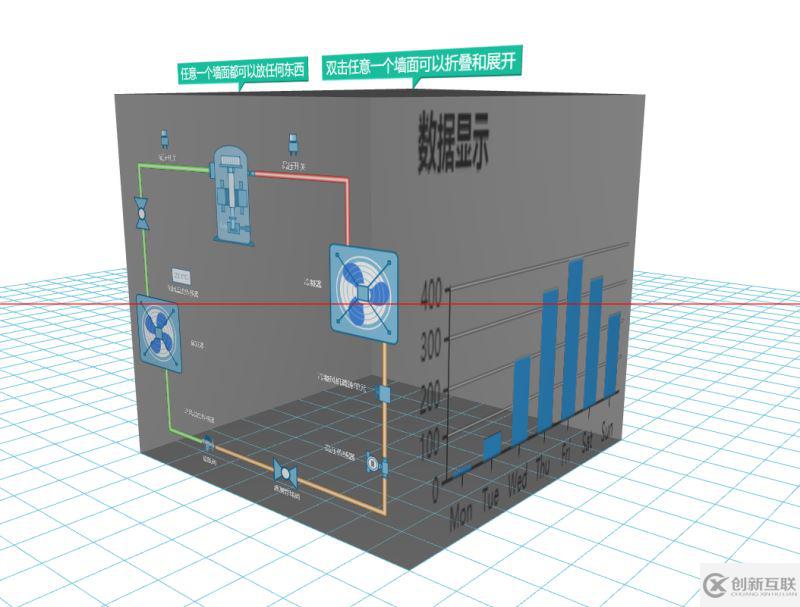
先來看看效果圖:

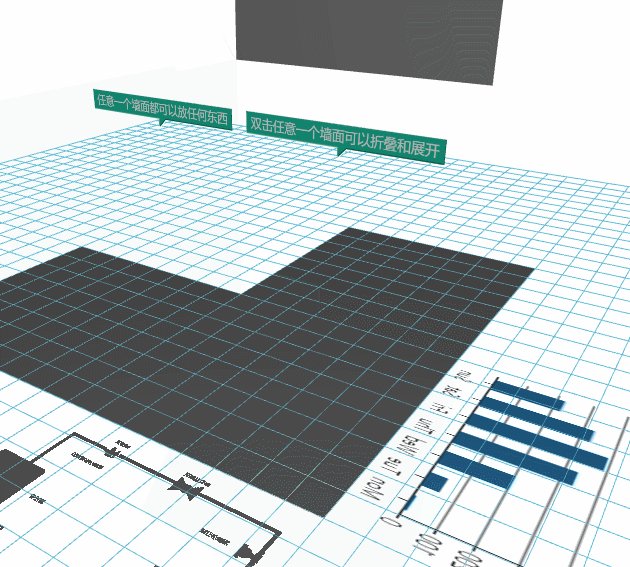
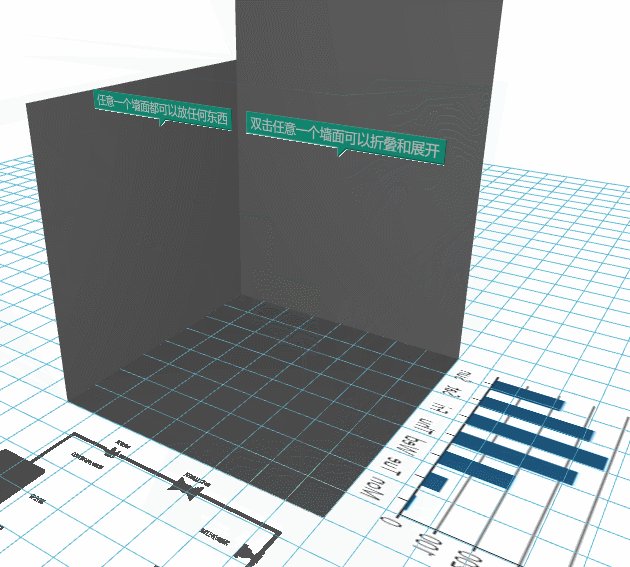
這個(gè)例子最基礎(chǔ)的就是最外層的盒子了,所以我們先來看看如何實(shí)現(xiàn)它:
var box = new ht.CSGBox(); dataModel.add(box);
用HT可以很輕易地實(shí)現(xiàn)這個(gè)盒子,在HT中封裝了很多基礎(chǔ)圖元類型,我們經(jīng)常用到的ht.Node也是其中一個(gè),這樣我們可以不用反復(fù)地寫相同的代碼來完成基礎(chǔ)的實(shí)現(xiàn)。
這個(gè)例子中用的封裝好的基礎(chǔ)圖元是ht.CSGBox,一個(gè)盒子模型,可以參考HT for Web 建模手冊(cè),我們?cè)谑謨?cè)中可以看到,在CSGBox中我們只能操作這個(gè)盒子的各個(gè)面,如果你想要自己設(shè)置一些特殊的功能,只需要操作ht.Style(HT for Web 風(fēng)格手冊(cè))即可。
要想實(shí)現(xiàn)在盒子上的一個(gè)面上添加貼圖,我能想到的只有HT封裝的ht.Default.setImage函數(shù)了。
這邊我實(shí)現(xiàn)的方法是參考HT的editor來運(yùn)作的,重新聲明一個(gè)graphview組件和一個(gè)datamodel數(shù)據(jù)模型,然后通過ht.Default.xhrLoad方法調(diào)用json,在方法中用ht.Default.parse將text轉(zhuǎn)成json格式,然后反序列化將json里面的內(nèi)容展現(xiàn)成可視化的界面,再設(shè)置動(dòng)畫,再立即刷新用到這個(gè)json的界面,否則就算設(shè)置了動(dòng)畫,畫面也不會(huì)改變。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();這邊也可以刷新g3d,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);這個(gè)時(shí)候我不能把pumpGV和g3d都加到底層div上,并且我的意圖是把pumpGV加到g3d中的CSGBox中的一面上,所以為了讓pumpGV顯示出來 必須設(shè)置pumpGV的寬高,而這個(gè)寬高必須比我json畫出來的圖占的面積要大,不然顯示不完整。如果想看這個(gè)寬高對(duì)顯示的影響,可以自己改改看來玩玩。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//設(shè)置這個(gè)是為了讓canvas能動(dòng)態(tài)顯示echarts圖表的顯示也是很基礎(chǔ)的,只要再加上 canvas.dynamic = true,并且實(shí)時(shí)刷新gv即可。
最后,只需要將這兩個(gè)回傳的canvas傳入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());ht.Default.drawImage函數(shù)生成新的圖實(shí)際上就是在canvas上畫圖,所以我們只要把我們已經(jīng)畫好的canvas傳到ht.Default.setImage就可以生成圖片了。
有一點(diǎn)需要改進(jìn)的,我們可以看到盒子上的線段,圖形,文字周邊都有一圈的鋸齒,因?yàn)槲覀冊(cè)谠O(shè)置字體時(shí),同時(shí)設(shè)置了半透明,在處于半透明的情況下“blend”樣式會(huì)被關(guān)閉,這個(gè)時(shí)候我們就沒法控制樣式了,一般有透明度的時(shí)候需要將“all.transparent”設(shè)置為true,
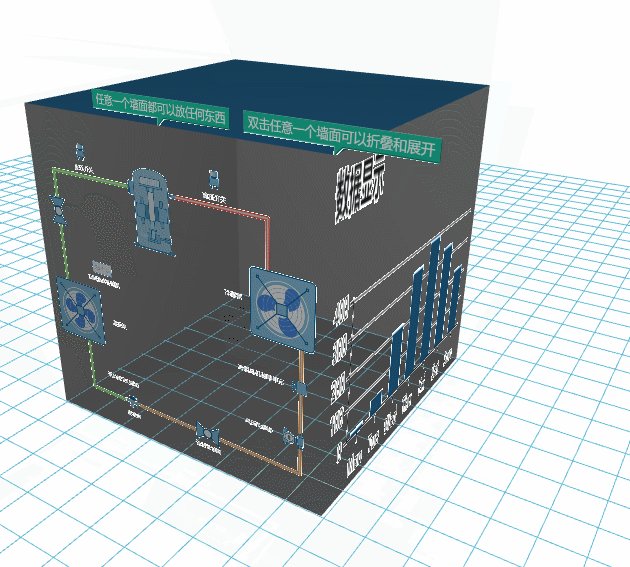
我們可以設(shè)置需要顯示的面的transparent: true即可。看下完成后的效果圖:

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“基于HTML5的WebGL如何實(shí)現(xiàn)json和echarts圖表展現(xiàn)在同一個(gè)界面”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來學(xué)習(xí)!
分享題目:基于HTML5的WebGL如何實(shí)現(xiàn)json和echarts圖表展現(xiàn)在同一個(gè)界面
當(dāng)前鏈接:http://chinadenli.net/article34/gphipe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信小程序、手機(jī)網(wǎng)站建設(shè)、服務(wù)器托管、全網(wǎng)營(yíng)銷推廣、面包屑導(dǎo)航、微信公眾號(hào)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 關(guān)于新網(wǎng)站排名的一些見解 2021-04-09
- 思維和細(xì)節(jié)也是網(wǎng)站排名的關(guān)鍵 2020-08-30
- 網(wǎng)站排名不理想受哪些因素影響? 2023-04-19
- 如何在SEO培訓(xùn)中鞏固網(wǎng)站排名 2022-05-11
- 太原seo優(yōu)化是如何提高網(wǎng)站排名的 2023-03-20
- 蜘蛛抓取頻率對(duì)網(wǎng)站排名的影響 2013-05-29
- 網(wǎng)站排名降低的原因分為哪些情況 2021-11-02
- 北京網(wǎng)站優(yōu)化如何才能做好網(wǎng)站排名? 2020-12-12
- 萊蕪網(wǎng)站排名seo要害詞優(yōu)化軟件,網(wǎng)站SEO優(yōu)化中的標(biāo)簽妙用能力 2023-01-18
- 網(wǎng)站排名都是由哪些方面組成 2013-06-03
- 新站優(yōu)化-新建網(wǎng)站如何做網(wǎng)站排名優(yōu)化? 2016-11-11
- 網(wǎng)站排名到前20名以后該如何來優(yōu)化 2022-06-25