android基礎(chǔ)之TabSpec和TabHost-創(chuàng)新互聯(lián)
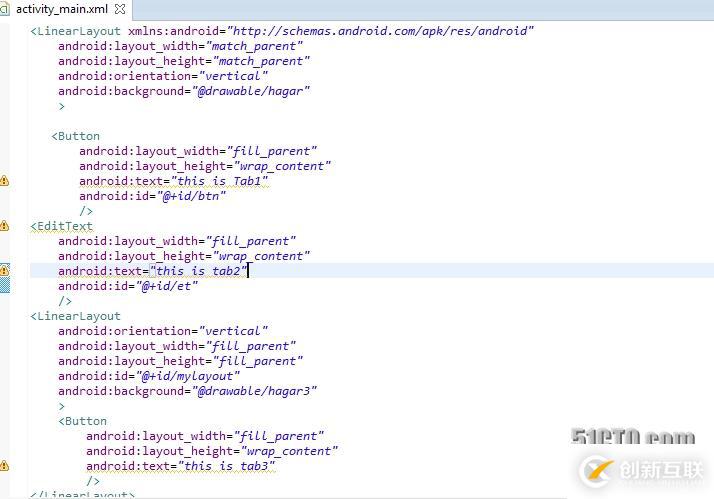
代碼如下:
創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),東港企業(yè)網(wǎng)站建設(shè),東港品牌網(wǎng)站建設(shè),網(wǎng)站定制,東港網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷,網(wǎng)絡(luò)優(yōu)化,東港網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。布局代碼:

package com.example.tabhost;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TabHost.TabSpec;
import android.widget.Toast;
public class MainActivity extends TabActivity implements OnTabChangeListener {
private TabSpec ts1,ts2,ts3;//實(shí)例化3個(gè)分頁
private TabHost tableHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tableHost=this.getTabHost();//實(shí)例化一個(gè)TableHost
//利用LayoutInflater將布局與分頁菜單一起顯示
LayoutInflater.from(this).inflate(R.layout.activity_main, tableHost.getTabContentView());
ts1=tableHost.newTabSpec("tabOne");//實(shí)例化一個(gè)分頁
ts1.setIndicator("Tab1");//設(shè)置此分頁顯示的標(biāo)題
ts1.setContent(R.id.btn);//設(shè)置此分頁的資源id
ts2=tableHost.newTabSpec("tabTwo");
//設(shè)置此分頁顯示的標(biāo)題和圖標(biāo)
ts2.setIndicator("Tab2",getResources().getDrawable(R.drawable.hagar3));
ts2.setContent(R.id.et);
ts3=tableHost.newTabSpec("TabThree");
ts3.setIndicator("tab3");
ts3.setContent(R.id.mylayout);//設(shè)置此分頁的布局id
tableHost.addTab(ts1);//菜單中添加ts1分頁
tableHost.addTab(ts2);
tableHost.addTab(ts3);
tableHost.setOnTabChangedListener(this);
}
public void onTabChanged(String tabId)
{
if(tabId.equals("tabOne"))
{
Toast.makeText(this, "分頁1", Toast.LENGTH_LONG).show();
}
if(tabId.equals("tabTwo"))
{
Toast.makeText(this, "分頁2", Toast.LENGTH_LONG).show();
}
if(tabId.equals("tabThree"))
{
Toast.makeText(this, "分頁3", Toast.LENGTH_LONG).show();
}
}
}
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)cdcxhl.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
本文標(biāo)題:android基礎(chǔ)之TabSpec和TabHost-創(chuàng)新互聯(lián)
文章網(wǎng)址:http://chinadenli.net/article34/cepspe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、動(dòng)態(tài)網(wǎng)站、用戶體驗(yàn)、品牌網(wǎng)站設(shè)計(jì)、小程序開發(fā)、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 營(yíng)銷型企業(yè)網(wǎng)站如何正確使用面包屑導(dǎo)航? 2022-08-30
- 網(wǎng)站SEO優(yōu)化之面包屑導(dǎo)航的簡(jiǎn)易設(shè)置步驟 2023-04-04
- 如何設(shè)計(jì)更好的面包屑導(dǎo)航 2023-02-18
- 綿陽建網(wǎng)站:在制作網(wǎng)站時(shí)如何才能做好面包屑導(dǎo)航? 2021-11-26
- 很多企業(yè)網(wǎng)站建設(shè)都要用到的面包屑導(dǎo)航 究竟好在哪里 2016-05-17
- 【SEO優(yōu)化】如何利用面包屑導(dǎo)航來提升搜索引擎對(duì)網(wǎng)站的友好度? 2022-05-05
- 設(shè)置合理的面包屑導(dǎo)航,可提高蜘蛛抓取網(wǎng)站的頻率 2023-04-30
- 企業(yè)網(wǎng)站面包屑導(dǎo)航設(shè)計(jì)需要注意什么 2021-12-24
- 網(wǎng)站面包屑導(dǎo)航設(shè)計(jì)技巧大科普 2022-06-28
- 面包屑導(dǎo)航的優(yōu)化 2016-11-03
- 什么是面包屑導(dǎo)航?面包屑導(dǎo)航的作用及注意事項(xiàng) 2023-04-02
- 面包屑導(dǎo)航是什么?面包屑導(dǎo)航什么樣子? 2022-08-15