微信小程序中this.data與this.setData有什么不同-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)微信小程序中this.data與this.setData有什么不同,文章內(nèi)容質(zhì)量較高,因此小編分享給大家做個(gè)參考,希望大家閱讀完這篇文章后對相關(guān)知識有一定的了解。

一、摘要
小程序中我們會經(jīng)常使用到this.data與this.setData。其中this.data是用來獲取頁面data對象的,而this.setData是用來更新界面的。那么他們之間的區(qū)別與聯(lián)系你真的搞懂了嗎?
Page.prototype.setData()
setData 函數(shù)用于將數(shù)據(jù)從邏輯層發(fā)送到視圖層,同時(shí)改變對應(yīng)的 this.data 的值。
注意:
直接修改 this.data 無效,無法改變頁面的狀態(tài),還會造成數(shù)據(jù)不一致。
單次設(shè)置的數(shù)據(jù)不能超過1024kB,請盡量避免一次設(shè)置過多的數(shù)據(jù)。
二、正文
this.data可以獲取頁面data對象,但是它返回的對象到底是新的對象還是僅僅只是一個(gè)引用吶。這個(gè)很關(guān)鍵,在日常開發(fā)中很可能因?yàn)椴恢阑蛘呤亲约旱氖韬鰧?dǎo)致bug,而且很難排查原因。帶著這個(gè)疑問我們來做一下試驗(yàn)。由于時(shí)間比較緊,博主就不單獨(dú)寫demo了,項(xiàng)目中可能有大量其它代碼干擾我們分析,還請見諒。
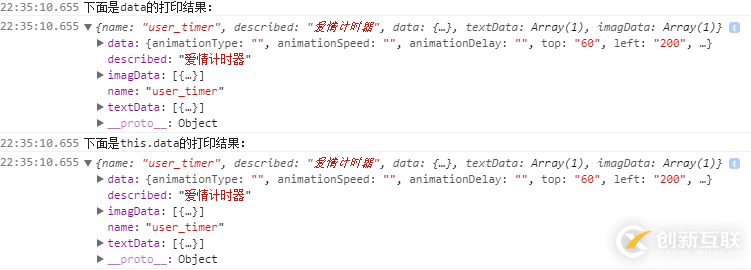
var data = this.data.swiperItems[currentSwiper];
這行代碼使用this.data獲取了我需要的對象,并且賦值給data變量,下面分別打印data和this.data的相應(yīng)對象。

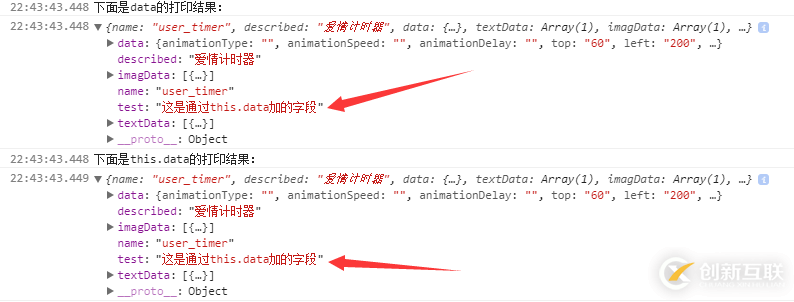
可以看到這兩個(gè)對象的內(nèi)容是一致的。下面我將在data變量中添加一個(gè)test字段,然后再看這兩者的打印結(jié)果。注意我并不會對this.data操作。

可以看到他們都發(fā)生了變換,所以這是淺拷貝,也就是兩個(gè)變量指向了同一片存儲區(qū)域,無論通過哪個(gè)變量操作這片存儲區(qū)域,相應(yīng)的兩個(gè)變量得出的值都會變換。為了繼續(xù)證明我們的猜想是正確的,下面我只操作this.data而不操作data。

跟我們預(yù)想的一樣,即使我先賦值后加字段,data得出的結(jié)果也是被修改了的。
可能有人會問,那為啥用使用this.setData后才能看到界面的變換呢?至于this.setData我們可以看成是更新界面,并且貌似this.setData里面又托管了一個(gè)this.data的副本。因?yàn)樵谖腋淖僼his.data后立馬去執(zhí)行
this.setData({});界面并不會更新,這就說明我們需要更新this.setData管理的那個(gè)數(shù)據(jù)對象才能更新界面,而界面真正加載的數(shù)據(jù)也是來自那里。想要知道具體怎么實(shí)現(xiàn)的,那就要去看源代碼了。
三、結(jié)論
總結(jié)一下就是:this.data與this.setData的關(guān)系就是this.setData里面存儲的是this.data的副本,而界面是從this.setData里面托管的this.data的副本取數(shù)據(jù)的。所以我們更改this.data并不會直接更新界面,因?yàn)檫@個(gè)時(shí)候的this.setData里面的副本還是沒有更新前的。
關(guān)于微信小程序中this.data與this.setData有什么不同就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,可以學(xué)到更多知識。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
本文名稱:微信小程序中this.data與this.setData有什么不同-創(chuàng)新互聯(lián)
網(wǎng)頁路徑:http://chinadenli.net/article30/hcopo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、網(wǎng)站設(shè)計(jì)、App設(shè)計(jì)、營銷型網(wǎng)站建設(shè)、動(dòng)態(tài)網(wǎng)站、小程序開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- python提取矩陣第二列的方法-創(chuàng)新互聯(lián)
- 深入解讀云計(jì)算的十年發(fā)展歷程-創(chuàng)新互聯(lián)
- 智能指針的簡單剖析和實(shí)現(xiàn)-創(chuàng)新互聯(lián)
- 微信小程序之tabBar底部導(dǎo)航中文注解api的示例分析-創(chuàng)新互聯(lián)
- 一文了解SaCaDataViz企業(yè)版和標(biāo)準(zhǔn)版的區(qū)別-創(chuàng)新互聯(lián)
- BroadcastReceiver動(dòng)態(tài)注冊注意事項(xiàng)-創(chuàng)新互聯(lián)
- 如何在PHP中使用goto語句-創(chuàng)新互聯(lián)

- PC端網(wǎng)站設(shè)計(jì)與手機(jī)端網(wǎng)站建設(shè) 網(wǎng)站設(shè)計(jì)有哪些不同? 2016-09-21
- 手機(jī)網(wǎng)站建設(shè)需要注意的幾個(gè)問題 2016-08-05
- 手機(jī)網(wǎng)站建設(shè)為何會成為企業(yè)新寵兒? 2016-11-11
- 淺談合肥企業(yè)手機(jī)網(wǎng)站建設(shè)必須堅(jiān)持的幾大原則 2022-05-22
- 手機(jī)二維碼在網(wǎng)站建設(shè)方面的應(yīng)用 2016-11-03
- 【手機(jī)網(wǎng)站建設(shè)】建一個(gè)移動(dòng)網(wǎng)站要多少錢? 2016-11-20
- 手機(jī)網(wǎng)站與電腦網(wǎng)站之間有何不同 2016-01-24
- 手機(jī)網(wǎng)站和小程序建設(shè)的建設(shè)方案和推廣方案 2013-06-24
- 移動(dòng)互聯(lián)時(shí)代手機(jī)網(wǎng)站建設(shè)給你帶來前所未有的商機(jī) 2022-04-26
- 北京手機(jī)網(wǎng)站建設(shè)都有哪些注意事項(xiàng)? 2022-04-30
- 手機(jī)網(wǎng)站建設(shè),突破傳統(tǒng)電商 2021-06-09
- 制作手機(jī)網(wǎng)站的10個(gè)注意點(diǎn) 2016-11-06