Canvas中toDataURL()報(bào)錯(cuò)的解決方法-創(chuàng)新互聯(lián)
Canvas中toDataURL()報(bào)錯(cuò)怎么解決?相信很多沒有經(jīng)驗(yàn)的人對(duì)此束手無策,為此本文總結(jié)了問題出現(xiàn)的原因和解決方法,通過這篇文章希望你能解決這個(gè)問題。


【場(chǎng)景】
用戶打開網(wǎng)頁(yè),則請(qǐng)求騰訊COS(圖片服務(wù)器)上的圖片。使用canvas繪圖。
然后,用戶可以重新選擇圖片、裁剪、上傳。
【問題】
圖片首次載入,選擇新圖片后裁剪、繪制都沒有問題。但上傳失敗,報(bào)錯(cuò)如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
經(jīng)過了解,需要在圖片首次引用時(shí),設(shè)置crossOrigin字段:
var c=document.getElementById("cover_show");
var img=new Image();
img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";
//增加這一行:
img.setAttribute("crossOrigin",'anonymous');
img.onload = function(){
var cxt=c.getContext("2d");
cxt.drawImage(img,0,0,300,150,0,0,200,126);
}然后再次運(yùn)行。發(fā)現(xiàn)圖片首次載入時(shí),不顯示了。。。

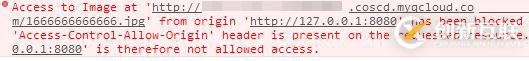
控制臺(tái)報(bào)錯(cuò)如下:

【最終解決方法】
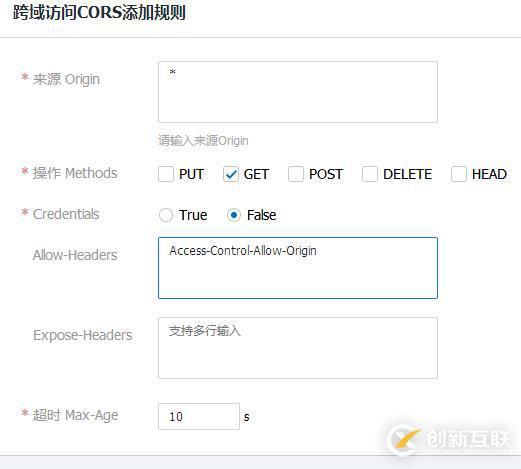
登錄騰訊云COS,找到這個(gè)儲(chǔ)存桶,設(shè)置“跨域訪問CORS”。(其他PHP/JAVA服務(wù)器同理)

再次測(cè)試:圖片顯示成功,圖片上傳成功。
看完上述內(nèi)容,你們掌握Canvas中toDataURL()報(bào)錯(cuò)的解決方法了嗎?如果還想學(xué)到更多技能或想了解更多相關(guān)內(nèi)容,歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道,感謝各位的閱讀!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站題目:Canvas中toDataURL()報(bào)錯(cuò)的解決方法-創(chuàng)新互聯(lián)
網(wǎng)站地址:http://chinadenli.net/article24/pesje.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、微信小程序、網(wǎng)站設(shè)計(jì)、網(wǎng)站排名、App設(shè)計(jì)、電子商務(wù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- NopCommerce架構(gòu)中基于路由如何實(shí)現(xiàn)靈活的插件機(jī)制-創(chuàng)新互聯(lián)
- Cocos2dx學(xué)習(xí)筆記6:層(Layer)-創(chuàng)新互聯(lián)
- Nagios的安裝配置與應(yīng)用之四Nagios性能分析圖表的實(shí)現(xiàn)-創(chuàng)新互聯(lián)
- 【巨杉數(shù)據(jù)庫(kù)SequoiaDB】巨杉數(shù)據(jù)庫(kù)v5.0Bet-創(chuàng)新互聯(lián)
- 面試阿里百分百問的Jvm,別問有沒有必要學(xué),真的很有必要朋友-創(chuàng)新互聯(lián)
- Yii2如何使用數(shù)據(jù)庫(kù)-創(chuàng)新互聯(lián)
- 怎么在IIS對(duì)ASP.NET網(wǎng)站程序進(jìn)行調(diào)試-創(chuàng)新互聯(lián)

- 談?wù)勲娮由虅?wù)部門的組建和推廣 2022-11-18
- 4種文案方式提高你的電子商務(wù)網(wǎng)站的轉(zhuǎn)化率 2016-08-12
- 深圳電子商務(wù)網(wǎng)站建設(shè)需求和問題 2021-06-03
- 電子商務(wù)網(wǎng)站建設(shè)有哪些要點(diǎn) 2022-12-15
- 電子商務(wù)和網(wǎng)絡(luò)營(yíng)銷的區(qū)別 2022-06-05
- 電子商務(wù)網(wǎng)站建設(shè)開發(fā)及優(yōu)化需要注意哪些問題? 2022-10-27
- 一個(gè)電子商務(wù)網(wǎng)站設(shè)計(jì)指南 2016-08-20
- 打造電子商務(wù)品牌的8個(gè)元素 2021-10-07
- 網(wǎng)站建設(shè)電子商務(wù)網(wǎng)站中的多媒體元素 2022-05-31
- 電子商務(wù)在我國(guó)農(nóng)業(yè)中的應(yīng)用分析 2021-04-27
- 自建站還是選擇第三方互聯(lián)網(wǎng)電子商務(wù)平臺(tái)? 2017-01-04
- 企業(yè)電子商務(wù)網(wǎng)站營(yíng)銷運(yùn)營(yíng)的解決方案 2022-11-28