怎么在vue中使用mint-ui框架
本篇文章給大家分享的是有關(guān)怎么在vue中使用mint-ui框架,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
成都創(chuàng)新互聯(lián)公司是一家集網(wǎng)站建設(shè),祥符企業(yè)網(wǎng)站建設(shè),祥符品牌網(wǎng)站建設(shè),網(wǎng)站定制,祥符網(wǎng)站建設(shè)報價,網(wǎng)絡(luò)營銷,網(wǎng)絡(luò)優(yōu)化,祥符網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強企業(yè)競爭力。可充分滿足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時我們時刻保持專業(yè)、時尚、前沿,時刻以成就客戶成長自我,堅持不斷學習、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實用型網(wǎng)站。
mint-ui的特性
特性介紹
Mint UI 包含豐富的 CSS 和 JS 組件,能夠滿足日常的移動端開發(fā)需要。通過它,可以快速構(gòu)建出風格統(tǒng)一的頁面,提升開發(fā)效率。
真正意義上的按需加載組件。可以只加載聲明過的組件及其樣式文件,無需再糾結(jié)文件體積過大。
考慮到移動端的性能門檻,Mint UI 采用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的組件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮后的文件體積也僅有 ~30kb (JS + CSS) gzip。
這個組件庫,適合于基于vue的手機頁面開發(fā)。
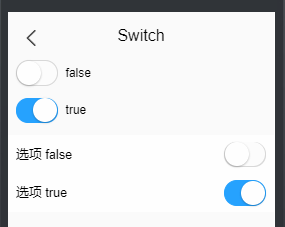
1.cell的使用
先丟個圖↓

在做switch的時候,想做成文字和switch在列表的兩側(cè)。效果出不來,發(fā)現(xiàn)有很多人跟我一樣死命的鉆switch的文檔,以及找switch的相關(guān)資料。然后實際上,應該用cell才對。
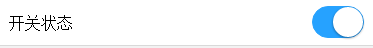
<mt-cell title="開關(guān)狀態(tài)"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
利用cell的布局,和switch相結(jié)合。產(chǎn)生下面的結(jié)果。

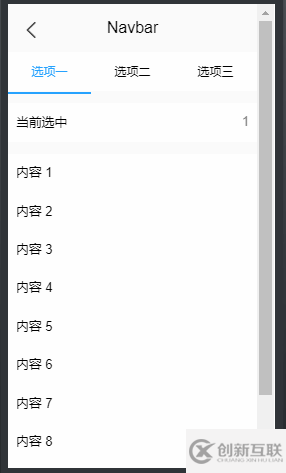
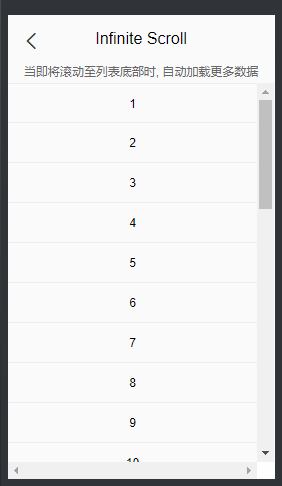
2.Infinite scroll 和 Navbar結(jié)合使用
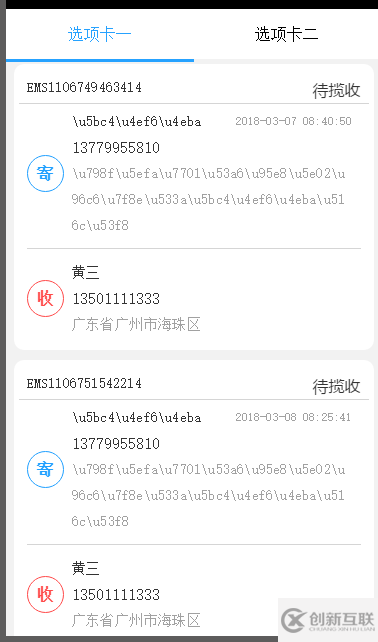
Navbar 是這樣的↓

Infinite scroll 是這樣的↓

兩個結(jié)合起來,就是把Infinite scroll嵌套在 <mt-tab-container-item id="1"></mt-tab-container-item>里面,然后效果就出來了。
簡單的就是醬紫的。
<mt-navbar v-model="selected" > <mt-tab-item id="1">選項一</mt-tab-item> <mt-tab-item id="2">選項二</mt-tab-item> </mt-navbar> <mt-tab-container v-model="selected"> <mt-tab-container-item id="1"> <div v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" > </div> </mt-tab-container-item> <mt-tab-container-item id="2"> <div v-infinite-scroll="loadMoreReceive" infinite-scroll-disabled="loadingReceive" infinite-scroll-distance="10" class="content" > </div> </mt-tab-container-item> </mt-tab-container>
這樣基本頁面就出來了。

有個小問題就是,這是一個頁面,滾動條是共用的。也就是說,你在選項卡一拉出來好幾頁數(shù)據(jù)之后,再到選項卡二,滾動條的位置是不會變的,你的選項卡二的內(nèi)容,會被拉出來好多頁的數(shù)據(jù)。如果某個選項卡的數(shù)據(jù)比較少,會影響到其他選項卡的數(shù)據(jù)加載。
這個問題,找了半天,最后發(fā)現(xiàn)一個和簡單的辦法。在Infinite-Scroll里面,添加一個v-if=selected == id,把Infinite-scroll和選項卡的id、selected相結(jié)合,選中的selected與id對應的時候,才進行對應的Infinite-Scroll。
Infinite-Scroll的代碼如下:
<div v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
根據(jù)需要,v-if的條件進行修改。
v-infinite-scroll 所綁定的方法,會在vue的mounted之后,before之前第一次執(zhí)行,不需要另外調(diào)用。
3.Picker,地址三級聯(lián)動
這里有個很簡潔的三級聯(lián)動,之前要用的時候沒找到。自己寫的一個,好麻煩。先放圖

首先獲取地址
getRegion(){
var root=this;
<!-- 通過/region 接口獲取三級地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放區(qū) -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
divider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
divider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后設(shè)置三級地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 獲取省,并重置市級名稱
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 獲取市級,并重置區(qū)級的名稱
if(root.regionArr[i].children[j].value == values[1]){
// 當市級下不存在區(qū)名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 賦值,初始時置為上一頁返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}以上就是怎么在vue中使用mint-ui框架,小編相信有部分知識點可能是我們?nèi)粘9ぷ鲿姷交蛴玫降摹OM隳芡ㄟ^這篇文章學到更多知識。更多詳情敬請關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網(wǎng)頁標題:怎么在vue中使用mint-ui框架
本文地址:http://chinadenli.net/article24/jggpce.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務(wù)、網(wǎng)頁設(shè)計公司、響應式網(wǎng)站、營銷型網(wǎng)站建設(shè)、域名注冊、面包屑導航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 德州競價托管【網(wǎng)站改版問題】制止陷入網(wǎng)站改版僵局讓網(wǎng)站 2023-02-04
- 網(wǎng)站改版如何避免排名下降 2016-10-30
- 網(wǎng)站改版不能隨意,基本要求要記牢 2022-05-26
- 如何避免網(wǎng)站改版導致的降權(quán)【網(wǎng)站降權(quán)的那些 2020-07-23
- 網(wǎng)站改版如何從客戶角度去建 2022-10-01
- 網(wǎng)站改版后網(wǎng)站之前的頁面鏈接怎么處理 2013-07-18
- 網(wǎng)站改版是建設(shè)網(wǎng)站的必經(jīng)階段,應該注意這三點 2020-10-30
- 網(wǎng)站改版后如何處理網(wǎng)站優(yōu)化問題 2022-03-16
- 網(wǎng)站什么時候需要網(wǎng)站改版 2022-06-13
- 成都網(wǎng)站建設(shè)簡析網(wǎng)站改版應注意的哪些要點 2016-11-14
- 網(wǎng)站改版有哪些需要注意的事項-佛山網(wǎng)站制作 2022-11-09
- 成都網(wǎng)站建設(shè):進行企業(yè)網(wǎng)站改版重要性 2017-01-10