怎么創(chuàng)建屬于自己的Bootstrap站點(diǎn)
小編給大家分享一下怎么創(chuàng)建屬于自己的Bootstrap站點(diǎn),相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
成都創(chuàng)新互聯(lián)公司,為您提供成都網(wǎng)站建設(shè)、網(wǎng)站制作公司、網(wǎng)站營銷推廣、網(wǎng)站開發(fā)設(shè)計(jì),對服務(wù)建筑動畫等多個行業(yè)擁有豐富的網(wǎng)站建設(shè)及推廣經(jīng)驗(yàn)。成都創(chuàng)新互聯(lián)公司網(wǎng)站建設(shè)公司成立于2013年,提供專業(yè)網(wǎng)站制作報價服務(wù),我們深知市場的競爭激烈,認(rèn)真對待每位客戶,為客戶提供賞心悅目的作品。 與客戶共同發(fā)展進(jìn)步,是我們永遠(yuǎn)的責(zé)任!
這篇教程旨在讓你在20分鐘內(nèi)學(xué)會使用twitter bootstrap創(chuàng)建一個站點(diǎn)。看完這個教程后你應(yīng)該能夠使用bootstrap來建立一個基本的響應(yīng)式布局的頁面,了解柵格系統(tǒng),并且能夠使用bootstrap導(dǎo)航、導(dǎo)航條和了解響應(yīng)式設(shè)計(jì)的基礎(chǔ)。這些全部都是使用twitter bootstrap所需要具備的知識。
首先我們需要說的是twitter bootstrap是非常優(yōu)秀的一個前端開源框架,它為所有的組鍵都提供了詳細(xì)的用例,讓你能夠輕易地通過復(fù)制黏貼而附加到你的設(shè)計(jì)中。
基本的HTML模板
我們需要以一個基本的HTML模板,這樣我們能夠把所需要的bootstrap文件包含進(jìn)來。下面就是我們twitter bootstrap項(xiàng)目的開頭,復(fù)制這些代碼到一個文件中并將其命名為index.html。
<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>這段代碼中我們已經(jīng)添加了一些CSS使頁面的背景呈亮灰色,因?yàn)檫@樣我們能夠輕易地在我們的設(shè)計(jì)中看見不同的列,使它更加容易理解。
引入twitter bootstrap文件
為了使用twitter bootstrap我們僅僅需要把一個文件引入到我們的模板當(dāng)中來,引入文件有很多種方法,如果你想了解這些方法請查閱相關(guān)文檔。
基于本教程的出發(fā)點(diǎn),我們將會通過cdn來引入bootstrap-combined.min.css文件而不需要下載任何的文件。
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
它能夠使所有的twitter bootstrap CSS在我們的模板中生效。
Twitter Bootstrap的容器
bootstrap的container類是非常有用的,它能在頁面中創(chuàng)建一個居中的區(qū)域,然后我們能夠把其他位置的內(nèi)容放到里面。container類等價于創(chuàng)建了一個具有靜態(tài)寬度并且magin值為auto的一個居中的div框。twitter bootstrap的 container類的優(yōu)點(diǎn)在于它是響應(yīng)式的,它會以當(dāng)前屏幕的寬度為基礎(chǔ)計(jì)算出最佳的寬度予以實(shí)用。
在body標(biāo)簽中,使用container類創(chuàng)建一個div。它會作為頁面主要的放置其他代碼的外層包裹。
如果你調(diào)整這個DIV的高度并將其背景顏色設(shè)置為白色,你所看到的效果會是這樣:

標(biāo)題和導(dǎo)航
現(xiàn)在我們已經(jīng)有一個地方可以添加額外的HTML代碼,我們可以添加標(biāo)題文本然后再創(chuàng)建站點(diǎn)的主要導(dǎo)航條。
加入如下的文本或者你選擇的文字到container類的div標(biāo)簽當(dāng)中。
<h2>TWITTER BOOTSTRAP TUTORIAL</h2>
現(xiàn)在并沒有多少新的東西,這僅僅是一個標(biāo)題,讓我們轉(zhuǎn)移到更有趣的方面,twitter bootstrap導(dǎo)航。
Bootstrap 有一個nav類讓我們能夠創(chuàng)建各種各樣的導(dǎo)航元素,你可以在h2標(biāo)簽之后加入如下的代碼。
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>navbar相關(guān)的類擁有導(dǎo)航條所有的樣式,添加navbar-inverse類將會應(yīng)用一個很酷的黑色風(fēng)格,這是一個twitter bootstrap的常見搭配。我建議在這個樣式的基礎(chǔ)上進(jìn)行拓展從而創(chuàng)造你的獨(dú)一無二的導(dǎo)航。但在這個教程中我們?nèi)匀粫褂没A(chǔ)的bootstrap樣式。
在類為navbar的DIV當(dāng)中,我們添加另一個類為nav-collapse的DIV并為其添加行內(nèi)樣式height:auto;這是告訴bootstrap當(dāng)這個頁面在小于970px寬度的瀏覽器窗口當(dāng)中時,它會提供一個壓縮的切換視圖。
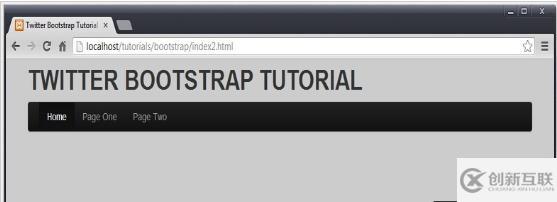
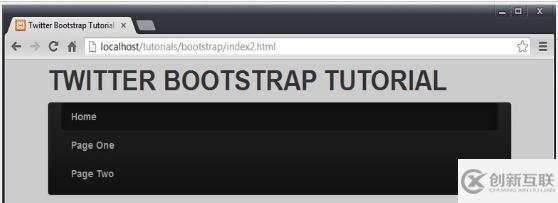
如果你保存了index.html文件然后在瀏覽器中打開,當(dāng)你調(diào)整瀏覽器窗口的寬度時你就能夠看到這個變化,如圖所示。
大于979px

小于979px

另外,我們可以添加nav類到一個HTML無序列表元素中以便從bootstrap CSS文件中應(yīng)用更多的樣式,也可以添加一個active類到“HOME”列表項(xiàng)中。
主內(nèi)容和側(cè)邊欄
我們已經(jīng)完成了站點(diǎn)的主導(dǎo)航,現(xiàn)在我們需要添加主要內(nèi)容區(qū)和一個側(cè)邊欄來支持更多的鏈接或?qū)Ш铰窂健U埌严旅娴拇a添加到導(dǎo)航條之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
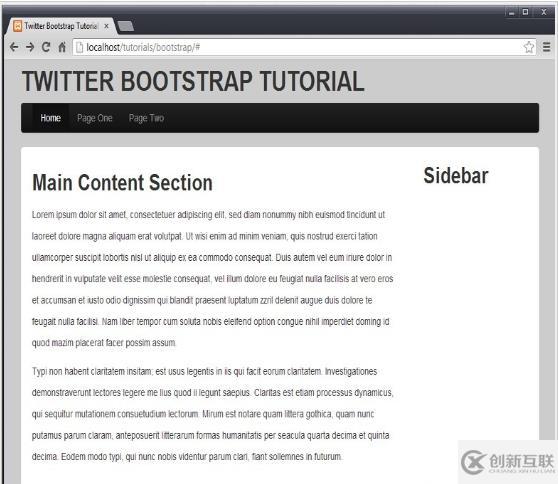
<h3>Main Content Section</h3>
</div>
<div class='span3 sidebar'>
<h3>Sidebar</h3>
</div>
</div>這正是我們需要弄懂的bootstrap的柵格系統(tǒng),當(dāng)然,bootstrap的官方文檔中涵蓋了更多的細(xì)節(jié),但我們將會以基礎(chǔ)開始,讓你更好地理解它。
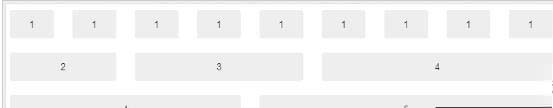
柵格系統(tǒng)利用了12列的布局,這意味著一個頁面可以被分割成12個相同的列。下面這張從bootstrap官方文檔中拿到的圖片給出了一個很好的展示。

在我們剛剛黏貼在導(dǎo)航條下面的代碼中你可以看到名為span9和span3的類。它們會把頁面分割成左邊9列寬度和右邊3列寬度的兩部分,形成我們的內(nèi)容區(qū)域和側(cè)邊欄。使用柵格系統(tǒng)的其中一個好處就是它會根據(jù)視窗寬度動態(tài)計(jì)算出列的寬度,因此你不需要寫任何的媒體查詢也能使你的站點(diǎn)工作在任何的屏幕分辨率下。
你可以通過改變span的數(shù)量和調(diào)整瀏覽器的大小來觀察它們的效果。你會注意到當(dāng)內(nèi)容區(qū)小于724px的時候,這些列會垂直地堆放。
現(xiàn)在我們在主內(nèi)容區(qū)域把下列文本或者任何其他的文本放在在h3標(biāo)簽之后,這只是為了把頁面拉長一點(diǎn)。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
現(xiàn)在站點(diǎn)會像如下顯示:

側(cè)邊欄導(dǎo)航
你可以在這里看到所有的Twitter bootstrap為我們提供的導(dǎo)航元素。
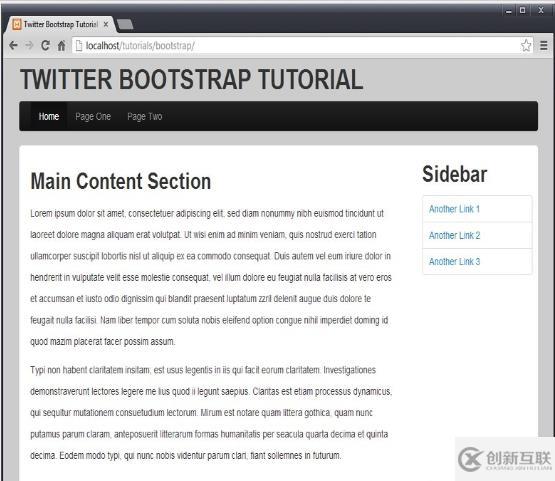
我們將要使用垂直選項(xiàng)卡來創(chuàng)建一個額外的導(dǎo)航區(qū)。復(fù)制和黏貼下面的代碼到sidebar的h3標(biāo)簽之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
這是一個簡單的展示!上面的代碼照字面理解僅僅是一個具有類為nav-tabs和nav-stacked的無序列表,但它卻為我們創(chuàng)造了一個導(dǎo)航面板。
看看最后的效果,一個基于twitter bootstrap的響應(yīng)式設(shè)計(jì)的頁面完成了。

結(jié)論
通過twitter bootstrap所提供的特性,我們給出了這個非常快速的bootstrap基礎(chǔ)教程,但花點(diǎn)時間練習(xí)并多多查閱官方的文檔,不久之后你就可以成為一個bootstrap的專家了。
在閱讀本教程之后你應(yīng)該懂得如何使用柵格系統(tǒng),不同類型的導(dǎo)航和響應(yīng)式設(shè)計(jì)的基本原理。
以上是“怎么創(chuàng)建屬于自己的Bootstrap站點(diǎn)”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)站標(biāo)題:怎么創(chuàng)建屬于自己的Bootstrap站點(diǎn)
本文URL:http://chinadenli.net/article22/jgjccc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站收錄、響應(yīng)式網(wǎng)站、外貿(mào)建站、Google、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 如何做品牌網(wǎng)站建設(shè)才能成功? 2022-12-14
- 品牌網(wǎng)站建設(shè):為什么覺得國際品牌官網(wǎng)高大上? 2023-03-14
- 做網(wǎng)站企業(yè)該如何選擇品牌網(wǎng)站建設(shè)供應(yīng)商 2021-02-28
- 如何解決營銷網(wǎng)站收錄少的問題? 2022-06-02
- 成都品牌網(wǎng)站建設(shè)問題解析! 2022-10-21
- 品牌網(wǎng)站建設(shè)有哪些重要步驟 2016-10-13
- 品牌網(wǎng)站建設(shè)設(shè)計(jì)的四大原則 2022-04-29
- 品牌網(wǎng)站建設(shè)如何傳遞客戶的品牌價值 2022-08-11
- 品牌網(wǎng)站建設(shè)要遵守哪些原則 2015-08-01
- 做企業(yè)品牌網(wǎng)站建設(shè)要重視什么標(biāo)準(zhǔn)? 2020-12-17
- 企業(yè)品牌網(wǎng)站建設(shè)需要注意什么關(guān)鍵事項(xiàng)? 2022-12-31
- 成都企業(yè)品牌網(wǎng)站建設(shè)有哪些優(yōu)勢? 2023-04-13