怎么在Dreamweaver中插入有顏色的直線
這篇文章主要介紹“怎么在Dreamweaver中插入有顏色的直線”,在日常操作中,相信很多人在怎么在Dreamweaver中插入有顏色的直線問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么在Dreamweaver中插入有顏色的直線”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
成都創(chuàng)新互聯(lián)長期為上1000+客戶提供的網(wǎng)站建設服務,團隊從業(yè)經(jīng)驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為新源企業(yè)提供專業(yè)的成都網(wǎng)站建設、網(wǎng)站建設,新源網(wǎng)站改版等技術服務。擁有十余年豐富建站經(jīng)驗和眾多成功案例,為您定制開發(fā)。
在dreamweaver中,如果插入 Horizontal Rule (水平線),默認情況下這根線只是灰色,在很多情況下,這并不符合我們的要求。如果想要插入其他顏色的直線(甚至細到一個像素),該怎么辦呢?
首先,在document window(網(wǎng)頁編輯窗口)中的適當位置,插入Horizontal Rule,
按ctrl + F3 調(diào)出 Property inspector(屬性面板),

在這個屬性面板中,把shading(陰影)前的勾去掉。在W中輸入像素值(pixels)或者百分比,可以設置這條線的長度。在H中,輸入1,都可以使這根線變得很細,細到一個像素。如果想要的是粗線,可以在H中,輸入更大的值。這樣細線就插好了,但你會發(fā)現(xiàn),這根線是灰色的,在屬性面板中,并不可以設置顏色。如果想要設置其他顏色,可以通過css來控制。在DreamWeaver中可以非常容易地設置css,你甚至完全不需要了解css的語法。
選擇Text菜單下的CSS style | New Style ,

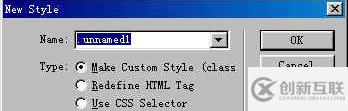
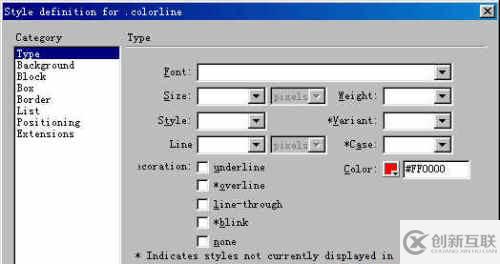
在“New Style (新樣式)”對話框中,在name(名稱)欄中輸入一個名稱,如"colorline",并在Define(定義)單選框中選擇“This document only(只用于此頁)”,然后點ok。隨后會彈出的Style definition for .colorline對話框:

在type項目中,選擇想要的顏色,比如說紅色,然后點ok,再點done,于是一個新的樣式就建好了。選定網(wǎng)頁編輯窗口中的細線,點 Text | CSS style | colorline(colorline就是剛才建立的那個新樣式),在網(wǎng)頁編輯窗口中,線的顏色依然還是灰色,但按F12預覽,在瀏覽器中就可以看到所插入細線的顏色已經(jīng)變成了你想要的紅色。
還有一種辦法可以插入有顏色的細線,甚至細到一個像素.首先在網(wǎng)頁編輯窗口中插入一個一行一列的表格,然后在這個表格中插入一個1pixel × 1Pixel的透明圖像(在dreameaver4中控制頁面布局所使用的spacer image正是這樣的圖像,所以如果你不會用軟件制作這樣的圖像,可在dreameaver4中如此生成:
.jpg)
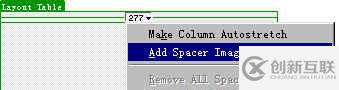
Object面板 首先點選Objiect面板的View 中的layout view(布局視圖),再點draw layout table,在網(wǎng)頁編輯窗口中拖動生成一個布局表格(layout table),點表格頭的下拉菜單中的Add spacer image,

創(chuàng)建并保存spacer image,這個spaceer image 就是一個1像素× 1像素的透明圖像)。然后在表格的屬性中設置為:H(高度)為1 pixel(1像素),W(寬度)為想要的寬度(可輸入像素值或者百分比),cellpad、 cellspace、border中都輸入0,然后在Bg Color(背景顏色)中選擇想要的顏色,帶顏色的水平細線就這樣被插入了。

如果把H值增大,那么這條線會變粗。如果要插入帶顏色的垂直細線,則把H設置為想要的高度值,W設置為0,其他設置同上,即可插入垂直細線。在網(wǎng)頁編輯窗口中,這的顏色仍是灰色的,但按F12預覽,在瀏覽器中就可以看到所插入的細線的顏色已經(jīng)變成了你想要的顏色
到此,關于“怎么在Dreamweaver中插入有顏色的直線”的學習就結(jié)束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續(xù)學習更多相關知識,請繼續(xù)關注創(chuàng)新互聯(lián)網(wǎng)站,小編會繼續(xù)努力為大家?guī)砀鄬嵱玫奈恼拢?/p>
當前文章:怎么在Dreamweaver中插入有顏色的直線
標題網(wǎng)址:http://chinadenli.net/article16/joipgg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供云服務器、建站公司、網(wǎng)站內(nèi)鏈、定制開發(fā)、網(wǎng)站改版、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 暢響建站系統(tǒng)-自適應網(wǎng)站建設基本要點 2022-08-12
- 創(chuàng)新互聯(lián)淺析自適應網(wǎng)站設計的幾個特點 2021-05-26
- 自適應網(wǎng)站開發(fā)的優(yōu)勢在哪里? 2016-11-12
- 自適應網(wǎng)站的優(yōu)點與缺點有哪些 2022-11-04
- 自適應網(wǎng)站開發(fā)seo規(guī)范和影響 2023-04-02
- 自適應網(wǎng)站如何做好優(yōu)化? 2022-12-25
- 企業(yè)建網(wǎng)站是否應該選擇自適應網(wǎng)站設計? 2016-02-06
- 「網(wǎng)站建設」自適應網(wǎng)站真的那么好?網(wǎng)站建設前這些內(nèi)容要了解 2022-08-11
- 自適應網(wǎng)站以后會成為潮流嗎?創(chuàng)新互聯(lián) 2014-11-22
- 自適應網(wǎng)站與響應式網(wǎng)站建設的區(qū)別是什么 2021-09-23
- 自適應網(wǎng)站建設需要注意的三點問題 2022-10-16
- 自適應網(wǎng)站開發(fā)都有哪些優(yōu)勢? 2016-11-12