select2選擇的value傳不到后臺-創(chuàng)新互聯(lián)
近期項目中使用select2作為輸入產(chǎn)品控件
假設有這樣的標簽是用select2初始化的:

<select id="selectId"></select>
var option = $("#selectId").select2("data")[0];
//選項的值:
var value = option.id;
//選項顯示文本:
var text = option.text;
select控件的option都有一個value屬性和一個text顯示文本(如上所示),測試發(fā)現(xiàn)控件使用過程中,顯示文本這個值有的時候無法傳到后臺,并且是有點時候出現(xiàn),大部分是正常的。
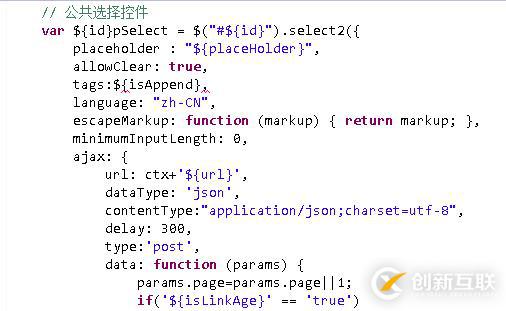
困擾了一段時間,找到了原因,select2是配置了可輸入的,且請求后臺數(shù)據(jù):
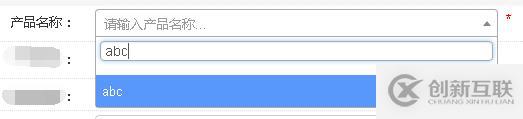
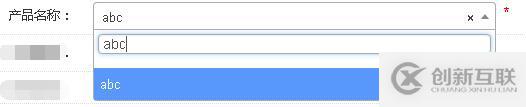
select2的dropdown打開之后,輸入一個內(nèi)容:abc
這里有一個奇怪的現(xiàn)象,同樣的操作會出現(xiàn)不同的結(jié)果,下面的第一種
第二種
至于哪里能控制我還沒找到原因,下面回到正題
abc這個值經(jīng)過篩選沒有找到,返回一個新創(chuàng)建option,也就是上面第二種情況,它會自動錄入到select標簽中,在某些情況是會自動關閉的(比如點擊select之后,dropdown打開,鼠標再點擊屏幕其它區(qū)域,就是dropdown以外的區(qū)域,它會關閉),這時點擊其它地方它自動關閉,這樣外表看似已經(jīng)選擇了,但是隱藏傳值的標簽并沒有賦值,提交后臺自然就是空的
之前代碼中只加了onchange事件,在鼠標點擊和回車之后會觸發(fā)這個change方法,但是它自己關閉的的情況不會觸發(fā),就不會給隱藏的name賦值,也就傳不到后臺
解決過程:
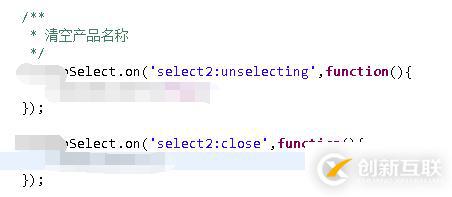
添加onchange事件之后,也要添加select2:close事件,在close事件中給隱藏標簽賦值,理論上在dropdown關閉的時候會觸發(fā)
這樣修改之后引起的了別的問題(下面的問題項目代碼具體處理情況有關,并不是上面的select2:close事件不好用),我當時修改的上面的close事件和change觸發(fā)同一個方法,這樣導致每次選擇都會調(diào)用兩次賦值方法,并且還發(fā)現(xiàn)了另外的問題:
select2:unselecting事件在點擊清除小叉號執(zhí)行信息清空,清空之后會出現(xiàn)其他選項
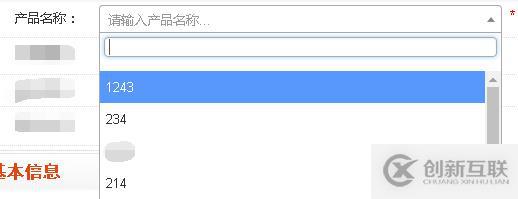
比如點擊select之后出現(xiàn)下面的選項:
我選擇:1243
再點擊選擇234,再點擊選擇214
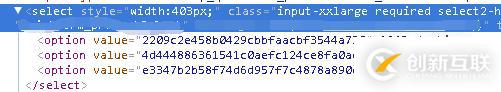
然后我點擊右邊的小叉號清除,然后錄入一個不存在的選項:abcdefg
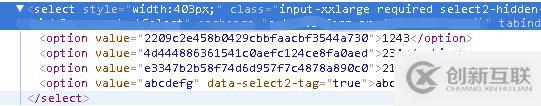
這個時候select標簽下會有四個option:
這個時候點擊右側(cè)小叉號,理想結(jié)果是這樣的:
實際上他是這樣的:
它自己默認把第一個option當做選項,實踐證明:
只有可手寫輸入的選項刪除時,如果之前選擇過其他的選項(就是select標簽下有option)情況下才會這樣,除此之外不會。
解決辦法:在點擊小叉號觸發(fā)的方法里面,把select標簽下所有的option都刪除。
上面是我目前的處理方式,如果以后發(fā)現(xiàn)更好的再來更新。
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:select2選擇的value傳不到后臺-創(chuàng)新互聯(lián)
本文路徑:http://chinadenli.net/article12/ehegc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供面包屑導航、做網(wǎng)站、網(wǎng)站排名、自適應網(wǎng)站、網(wǎng)站制作、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Android中怎么利用EasyBarrage實現(xiàn)一個彈幕效果-創(chuàng)新互聯(lián)
- 開發(fā)微信小程序可以用什么框架?-創(chuàng)新互聯(lián)
- vue中怎么設置二級路由-創(chuàng)新互聯(lián)
- 香港域名能用大陸虛擬主機嗎-創(chuàng)新互聯(lián)
- OLEDB和ODBC的區(qū)別是什么-創(chuàng)新互聯(lián)
- 泛圈科技:YottaChain分布式存儲或?qū)菂^(qū)塊鏈最佳的-創(chuàng)新互聯(lián)
- 記錄一下使用Laravel-s抵御百度爬蟲的經(jīng)歷-創(chuàng)新互聯(lián)

- 做好網(wǎng)站內(nèi)鏈SEO優(yōu)化技巧,您網(wǎng)站做對了嗎 2022-08-13
- 網(wǎng)站內(nèi)鏈優(yōu)化、細節(jié)決定網(wǎng)站排名好于不好 2020-09-10
- 南平網(wǎng)站設計:如何做好網(wǎng)站內(nèi)鏈建設? 2020-12-02
- 應該怎樣去優(yōu)化網(wǎng)站內(nèi)鏈 2022-06-17
- 網(wǎng)站內(nèi)鏈需要注意哪些細節(jié)? 2013-06-02
- 網(wǎng)站制作淺談網(wǎng)站內(nèi)鏈優(yōu)化的意義 2021-11-30
- 不容忽視的網(wǎng)站優(yōu)化之網(wǎng)站內(nèi)鏈布局策略 2022-11-17
- 網(wǎng)站內(nèi)鏈建設分析 2021-04-26
- 總結(jié)五個網(wǎng)站內(nèi)鏈優(yōu)化的方法 2016-12-14
- 打造合理的網(wǎng)站內(nèi)鏈構造,才能提高搜索引擎的收錄 2023-04-04
- 網(wǎng)站內(nèi)鏈怎么優(yōu)化 如何提升網(wǎng)站收錄 2023-03-30
- 影響網(wǎng)站內(nèi)鏈優(yōu)化的原因 2014-09-18