如何構(gòu)建我們自己的輕量級(jí)框架-創(chuàng)新互聯(lián)
今天就跟大家聊聊有關(guān)如何構(gòu)建我們自己的輕量級(jí)框架,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結(jié)了以下內(nèi)容,希望大家根據(jù)這篇文章可以有所收獲。
創(chuàng)新互聯(lián)是一家集網(wǎng)站建設(shè),四子王企業(yè)網(wǎng)站建設(shè),四子王品牌網(wǎng)站建設(shè),網(wǎng)站定制,四子王網(wǎng)站建設(shè)報(bào)價(jià),網(wǎng)絡(luò)營(yíng)銷(xiāo),網(wǎng)絡(luò)優(yōu)化,四子王網(wǎng)站推廣為一體的創(chuàng)新建站企業(yè),幫助傳統(tǒng)企業(yè)提升企業(yè)形象加強(qiáng)企業(yè)競(jìng)爭(zhēng)力。可充分滿(mǎn)足這一群體相比中小企業(yè)更為豐富、高端、多元的互聯(lián)網(wǎng)需求。同時(shí)我們時(shí)刻保持專(zhuān)業(yè)、時(shí)尚、前沿,時(shí)刻以成就客戶(hù)成長(zhǎng)自我,堅(jiān)持不斷學(xué)習(xí)、思考、沉淀、凈化自己,讓我們?yōu)楦嗟钠髽I(yè)打造出實(shí)用型網(wǎng)站。首先,我們對(duì)我們的頁(yè)面結(jié)構(gòu)進(jìn)行一下簡(jiǎn)單的調(diào)整,加入bootstrap只是為了讓頁(yè)面不那么赤裸裸,對(duì)其它不會(huì)有任何影響
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app" class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td><input type="button" value="remove" @click="remove(index)" class="btn btn-danger" /></td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="text" v-model="title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="addItem()" class="btn btn-primary offset-md-10" />
</div>
</div>
</div>
<script>
var TodoItem = function (title, desc) {
this.title = title;
this.desc = desc;
}
new Vue({
el: '#app',
data: {
todolist: [],
title: '',
desc: ''
},
methods: {
addItem: function () {
this.todolist.push(new TodoItem(this.title, this.desc))
this.title = this.desc = '';
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
</html>js沒(méi)有任何變化,只是引入了bootstrap4之后,對(duì)html結(jié)構(gòu)進(jìn)行了微調(diào)整,由于我們需要增加編輯操作,我們把增加編輯操作歸納為以下幾個(gè)步驟:
1、增加編輯按鈕;
2、點(diǎn)擊編輯按鈕綁定所對(duì)應(yīng)todoitem到表單進(jìn)行編輯
3、點(diǎn)擊表單中OK按鈕,對(duì)編輯結(jié)果進(jìn)行應(yīng)用。
注意:這里需要區(qū)分,在點(diǎn)擊OK按鈕時(shí),進(jìn)行的是新增操作還是編輯操作,我們對(duì)我們數(shù)據(jù)結(jié)構(gòu)加入自增ID來(lái)標(biāo)示,如果編輯項(xiàng)目有ID,則為保存編輯操作,如果不存在ID則為新增保存操作,對(duì)我們的數(shù)據(jù)結(jié)構(gòu)進(jìn)行以下微調(diào),由于新增了ID項(xiàng)目,那么在data屬性中也要增加ID屬性,這樣每次新增屬性都要直接修改data屬性,這就是變化點(diǎn),下面我們對(duì)變化點(diǎn)進(jìn)行簡(jiǎn)單封裝,修改代碼如下:
data: {
todolist: [],
todoItem:{
id:'',
title:'',
desc:''
}
},另外我們需要實(shí)現(xiàn)自增ID,這里采用最直接的方式,全局ID,使其自增即可,對(duì)TodoItem進(jìn)行簡(jiǎn)單的閉包處理:
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();為了適應(yīng)新數(shù)據(jù)結(jié)構(gòu)的變化,則其它修改部分整體貼出來(lái),變化部分見(jiàn)黃色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app" class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td><input type="button" value="remove" @click="remove(index)" class="btn btn-danger" /></td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="hidden" v-bind:value="todoItem.id" />
<input type="text" v-model="todoItem.title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="todoItem.desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="addItem()" class="btn btn-primary offset-md-10" />
</div>
</div>
</div>
<script>
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
}
},
methods: {
addItem: function () {
// this.todolist.push(new TodoItem(this.title, this.desc))
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
this.todoItem={};
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
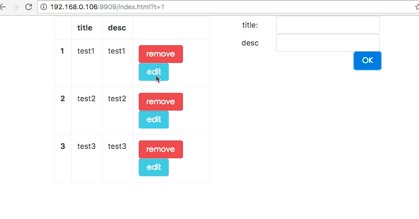
</html>刷新頁(yè)面,測(cè)試效果如下:

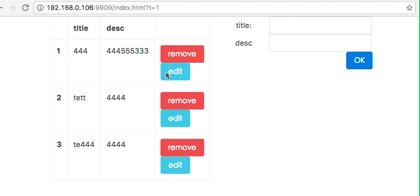
自增ID已經(jīng)完成,那么添加編輯時(shí)綁定,按照上面的步驟,先添加編輯按鈕,在刪除按鈕后添加編輯按鈕,并在methods對(duì)象中增加對(duì)應(yīng)的回調(diào)函數(shù),對(duì)edit操作進(jìn)行響應(yīng),函數(shù)中主要實(shí)現(xiàn)對(duì)todoItem對(duì)象進(jìn)行綁定操作,具體代碼修改如下:
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td>
<input type="button" value="remove" @click="remove(index)" class="btn btn-danger" />
<input type="button" value="edit" @click="edit(todoItem.id)" class="btn btn-info" />
</td>
</tr>
</table>methods: {
edit: function (id) {
//找到id值等于所傳參數(shù)的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對(duì)數(shù)據(jù)進(jìn)行綁定,則數(shù)據(jù)會(huì)響應(yīng)到表單上
this.todoItem = obj;
},
...省略其它
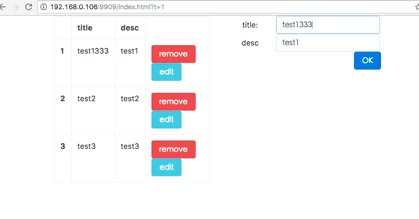
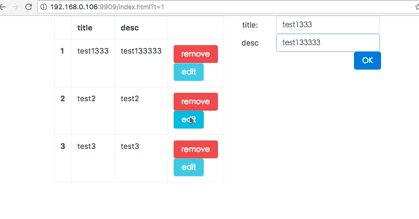
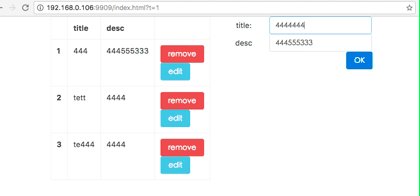
}這樣有沒(méi)有問(wèn)題呢?我們運(yùn)行看一下效果:

從運(yùn)行結(jié)果上看,我們點(diǎn)擊edit操作,的確完成了綁定,但是在我們修改編輯,還沒(méi)有點(diǎn)擊OK按鈕的情況下,表單中的變化已經(jīng)提現(xiàn)到了列表中,這就不符合正常邏輯了,為什么會(huì)有這樣的情況呢,原因就在于this.todoItem=obj;這句代碼就是所謂的引用賦值,所以todoitem和obj指向的是同一個(gè)地址,則對(duì)this.todoItem的修改,會(huì)直接反應(yīng)到obj上,也就是todoList中的這個(gè)元素上,所以在列表中會(huì)直接提現(xiàn)出來(lái),避免這種情況的發(fā)生的方法,只要避免飲用賦值即可,所以對(duì)上述代碼進(jìn)行如下修改:
//找到id值等于所傳參數(shù)的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對(duì)數(shù)據(jù)進(jìn)行綁定,則數(shù)據(jù)會(huì)響應(yīng)到表單上
this.todoItem = {
id:obj.id,
title:obj.title,
desc:obj.desc
};刷新運(yùn)行,發(fā)生程序按照預(yù)期運(yùn)行了,接下來(lái),增加更新保存操作,修改OK按鈕的事件綁定方式為save,并通過(guò)id判斷新增還是修改操作:
<div class="col-md-6"> <div class="form-inline"> <label for="title" class="control-label col-md-4">title:</label> <input type="hidden" v-bind:value="todoItem.id" /> <input type="text" v-model="todoItem.title" class="form-control col-md-8"> </div> <div class="form-inline"> <label for="desc" class="control-label col-md-4">desc</label> <input type="text" v-model="todoItem.desc" class="form-control col-md-8"> </div> <div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" /> </div> </div>
methods: {
edit: function (id) {
//找到id值等于所傳參數(shù)的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對(duì)數(shù)據(jù)進(jìn)行綁定,則數(shù)據(jù)會(huì)響應(yīng)到表單上
this.todoItem = {
id: obj.id,
title: obj.title,
desc: obj.desc
};
},
save: function () {
if (this.todoItem.id) {
//編輯保存
var obj = this.todolist.filter(v => v.id === this.todoItem.id)[0];
obj.title = this.todoItem.title;
obj.desc = this.todoItem.desc;
} else {
//新增保存
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
}
//重置表單 這部分筆誤,在實(shí)際代碼中已修改,但是貼上來(lái)的代碼沒(méi)有做修改,具體見(jiàn)最下面代碼,錯(cuò)誤原因見(jiàn)下方回復(fù)
this.todoItem = {};
},
remove: function (index) {
this.todolist.splice(index, 1);
}
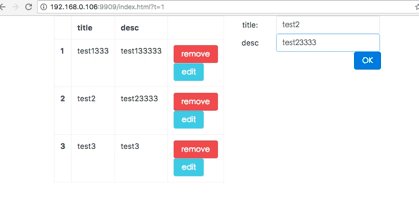
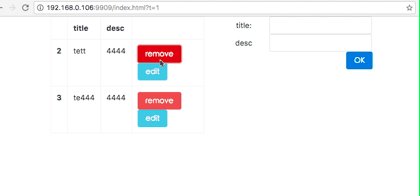
}代碼比較簡(jiǎn)單,這里就不再贅述,可以看一下運(yùn)行效果:

為了逼格更高一點(diǎn),這里我再介紹一個(gè)指令,其實(shí)上面已經(jīng)使用了,v-bind ,這個(gè)指令和v-on是類(lèi)似的,兩者的區(qū)別在于后面的參數(shù)不同,一般v-bind用來(lái)傳遞屬性參數(shù),一般使用縮寫(xiě)形式:attr,可以綁定自定義屬性,上面代碼中我們對(duì)Id值的綁定已經(jīng)使用了v-bind:value="todoItem.id",這里相當(dāng)于angular中ng-bind。基于對(duì)v-bind的了解,我們可以推理,給v-bind添加disable的屬性,使OK按鈕只有再title不為空的前提下再可用。
<div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='!todoItem.title'/> </div>
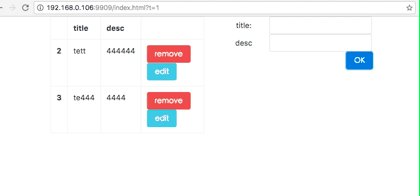
刷新運(yùn)行:

上面代碼能很好的運(yùn)行,但是現(xiàn)在如果我需要修改一下驗(yàn)證規(guī)則,在title和desc都不為空的情況下,才使用OK按鈕可用,如何做?你當(dāng)然會(huì)說(shuō),很簡(jiǎn)單,直接加入一個(gè)&&條件不就行了,但是問(wèn)題在于,現(xiàn)在我的模型比較小,屬性比較少,如果我存在一個(gè)大量屬性的對(duì)象,做類(lèi)似的驗(yàn)證,這樣來(lái)修改代碼就是一個(gè)坑了,說(shuō)到這里,其實(shí)已經(jīng)可以想到,既然驗(yàn)證規(guī)則再變,那么可以考慮作為一個(gè)變化點(diǎn)封裝起來(lái),最直觀的方式,是封裝為一個(gè)方法,但是vue提供了更好的方式:computed,計(jì)算屬性,這個(gè)計(jì)算屬性應(yīng)該是來(lái)自于knockout的概念,有興趣的可以看一下knockout中計(jì)算屬性,修改代碼如下:
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
}
},
computed:{
canSave:function(){
return !this.todoItem.title || !this.todoItem.desc;
}
},
...省略其它
}
})可以看到computed屬性是以方法的方式來(lái)定義的,這里是最簡(jiǎn)單方式,只讀的方式,當(dāng)然還可以通過(guò)get set方式進(jìn)行讀寫(xiě)控制,我們后期的代碼中可能會(huì)見(jiàn)到,如果捉急,可以去查看官方文檔。在computed使用的時(shí)候,和方法調(diào)用截然不同,而是和data屬性中代理的模式一樣,如果你使用過(guò)knockout,那么你對(duì)這種用法就見(jiàn)怪不怪了,html部分修改如下:
<div class="form-inline"> <input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='canSave'/> </div>
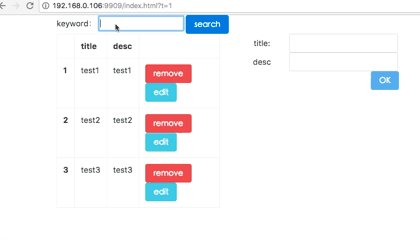
刷新頁(yè)面,運(yùn)行效果如圖:

ok,編輯這部分內(nèi)容就到這里吧,在沒(méi)有后端接口的前提下,保存操作都是模擬的,接下來(lái)對(duì)我們的查詢(xún)進(jìn)行一下簡(jiǎn)單的介紹,這里查詢(xún),由于沒(méi)有后端接口,咱們只做最簡(jiǎn)單的演示,對(duì)代碼做如下處理:
1、增加查詢(xún)輸入框,keyword,添加查詢(xún)按鈕
2、點(diǎn)擊查詢(xún)操作,預(yù)期結(jié)果:根據(jù)輸入的查詢(xún)關(guān)鍵字,過(guò)濾列表
按照上面思路對(duì)我們代碼進(jìn)行修改:
<div class="row toolbar"> <div class="col-md-8"> keyword: <input type="text" v-model="keyword" /> <input type="button" @click="query()" value="search" /> </div> </div>
data中增加keyword屬性,以實(shí)現(xiàn)對(duì)輸入框的綁定,在methods中添加query方法:
//全局變量,用來(lái)緩存所有數(shù)據(jù)
var list = [];
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
},
keyword:''
},query: function () {
//過(guò)濾title中不包含keyword的數(shù)據(jù)
//這里必須通過(guò)list全局變量過(guò)濾,而不能通過(guò)this.todolist,因?yàn)樾枰othis.todolist賦值,賦值后無(wú)法還原原來(lái)的列表。
this.todolist = list.filter(v => v.title.indexOf(this.keyword) !== -1);
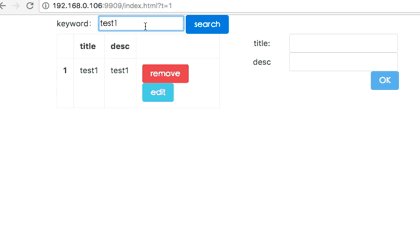
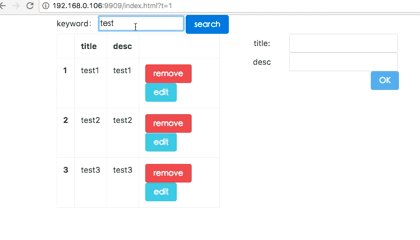
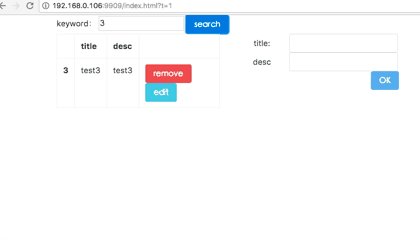
}刷新頁(yè)面運(yùn)行效果如圖:

代碼部分注釋中已經(jīng)寫(xiě)的很清楚了,有疑問(wèn)可提價(jià)comment。本章就到這里,文章有點(diǎn)水,在(三)中會(huì)加入添加服務(wù)端支持,并使用axios和服務(wù)端rest接口進(jìn)行交互敬請(qǐng)期待,準(zhǔn)備睡覺(jué)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>demo1</title>
<script src="https://cdn.bootcss.com/vue/2.4.1/vue.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body class="container">
<div id="app">
<div class="row toolbar">
<div class="col-md-8">
keyword:
<input type="text" v-model="keyword" />
<input type="button" @click="query()" value="search" />
</div>
</div>
<div class='row'>
<div class="col-md-6">
<table class="table table-bordered">
<tr>
<th></th>
<th>title</th>
<th>desc</th>
<th></th>
</tr>
<tr v-for="(todoItem,index) in todolist">
<th>{{todoItem.id}}</th>
<td>{{todoItem.title}}</td>
<td>{{todoItem.desc}}</td>
<td>
<input type="button" value="remove" @click="remove(index)" class="btn btn-danger" />
<input type="button" value="edit" @click="edit(todoItem.id)" class="btn btn-info" />
</td>
</tr>
</table>
</div>
<div class="col-md-6">
<div class="form-inline">
<label for="title" class="control-label col-md-4">title:</label>
<input type="hidden" v-bind:value="todoItem.id" />
<input type="text" v-model="todoItem.title" class="form-control col-md-8">
</div>
<div class="form-inline">
<label for="desc" class="control-label col-md-4">desc</label>
<input type="text" v-model="todoItem.desc" class="form-control col-md-8">
</div>
<div class="form-inline">
<input type="button" value="OK" v-on:click="save()" class="btn btn-primary offset-md-10" :disabled='canSave' />
</div>
</div>
</div>
</div>
<script>
var list=[];
var TodoItem = (function () {
var id = 1;
return function (title, desc) {
this.title = title;
this.desc = desc;
this.id = id++;
}
})();
new Vue({
el: '#app',
data: {
todolist: [],
todoItem: {
id: '',
title: '',
desc: ''
},
keyword: ''
}, computed: {
canSave: function () {
return !this.todoItem.title || !this.todoItem.desc;
}
},
methods: {
query: function () {
//過(guò)濾title中不包含keyword的數(shù)據(jù)
//這里必須通過(guò)list全局變量過(guò)濾,而不能通過(guò)this.todolist,因?yàn)樾枰othis.todolist賦值,賦值后無(wú)法還原原來(lái)的列表。
this.todolist = list.filter(v => v.title.indexOf(this.keyword) !== -1);
},
edit: function (id) {
//找到id值等于所傳參數(shù)的todoitem
var obj = this.todolist.filter(v => v.id === id)[0];
//對(duì)數(shù)據(jù)進(jìn)行綁定,則數(shù)據(jù)會(huì)響應(yīng)到表單上
this.todoItem = {
id: obj.id,
title: obj.title,
desc: obj.desc
};
},
save: function () {
if (this.todoItem.id) {
//編輯保存
var obj = this.todolist.filter(v => v.id === this.todoItem.id)[0];
obj.title = this.todoItem.title;
obj.desc = this.todoItem.desc;
} else {
//新增保存
this.todolist.push(
new TodoItem(
this.todoItem.title,
this.todoItem.desc
)
);
}
//重置表單
this.todoItem = { title: '', desc: '' };
},
remove: function (index) {
this.todolist.splice(index, 1);
}
}
})
</script>
</body>
</html>看完上述內(nèi)容,你們對(duì)如何構(gòu)建我們自己的輕量級(jí)框架有進(jìn)一步的了解嗎?如果還想了解更多知識(shí)或者相關(guān)內(nèi)容,請(qǐng)關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道,感謝大家的支持。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站chinadenli.net,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線(xiàn),公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前名稱(chēng):如何構(gòu)建我們自己的輕量級(jí)框架-創(chuàng)新互聯(lián)
轉(zhuǎn)載源于:http://chinadenli.net/article10/cepego.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、網(wǎng)站建設(shè)、定制網(wǎng)站、網(wǎng)站設(shè)計(jì)公司、營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 枚舉python有什么用-創(chuàng)新互聯(lián)
- Rem是如何實(shí)現(xiàn)自適應(yīng)布局的?-創(chuàng)新互聯(lián)
- vue制作自定義按鈕的方法-創(chuàng)新互聯(lián)
- Solaris10安裝vim-創(chuàng)新互聯(lián)
- CSS的命名規(guī)范-創(chuàng)新互聯(lián)
- linux系統(tǒng)聯(lián)網(wǎng)的步驟-創(chuàng)新互聯(lián)
- 奔馳glc260l改裝奔馳C級(jí)車(chē)主把尾標(biāo)都扣了,什么心態(tài)?-創(chuàng)新互聯(lián)

營(yíng)銷(xiāo)型網(wǎng)站建設(shè)知識(shí)
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)有哪些優(yōu)點(diǎn)? 2022-12-09
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、營(yíng)銷(xiāo)型網(wǎng)站怎么提高用戶(hù)體驗(yàn) 2022-05-03
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的價(jià)值研究 2015-06-16
- 怎樣做營(yíng)銷(xiāo)型網(wǎng)站建設(shè)才能幫企業(yè)實(shí)現(xiàn)盈利 2021-01-29
- 成都詳解什么是成都營(yíng)銷(xiāo)型網(wǎng)站建設(shè)? 2023-03-22
- 戶(hù)外游樂(lè)設(shè)備外貿(mào)企業(yè),營(yíng)銷(xiāo)型網(wǎng)站建設(shè),靠譜嗎? 2016-03-26
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)是企業(yè)擁有市場(chǎng)的保證 2022-09-16
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)需要介紹那些地方 2022-12-30
- 想要做好營(yíng)銷(xiāo)型網(wǎng)站建設(shè),你需要了解多少? 2016-08-29
- 精密機(jī)械營(yíng)銷(xiāo)型網(wǎng)站建設(shè)風(fēng)格 2022-06-19
- 解決營(yíng)銷(xiāo)型網(wǎng)站建設(shè)效果差及規(guī)劃設(shè)計(jì)技巧 2021-10-06
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的特點(diǎn)和優(yōu)勢(shì) 2016-08-13