css3中transition的概念是什么
今天小編給大家分享一下css3中transition的概念是什么的相關(guān)知識點,內(nèi)容詳細(xì),邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
成都創(chuàng)新互聯(lián)專業(yè)為企業(yè)提供夏縣網(wǎng)站建設(shè)、夏縣做網(wǎng)站、夏縣網(wǎng)站設(shè)計、夏縣網(wǎng)站制作等企業(yè)網(wǎng)站建設(shè)、網(wǎng)頁設(shè)計與制作、夏縣企業(yè)網(wǎng)站模板建站服務(wù),十年夏縣做網(wǎng)站經(jīng)驗,不只是建網(wǎng)站,更提供有價值的思路和整體網(wǎng)絡(luò)服務(wù)。
css3中transition是“過渡”的意思,是用于設(shè)置元素過渡效果的一個屬性;該屬性是一個簡寫屬性,能夠給元素添加一個過渡動畫效果,通過參數(shù)可以設(shè)置過渡動畫的相關(guān)操作,語法為“transition:屬性名 時間 速度曲線 延遲時間”。
本教程操作環(huán)境:windows10系統(tǒng)、CSS3&&HTML5版本、Dell G3電腦。
css3中transition是什么意思
transition在css3中是過渡的意思。
transition 屬性設(shè)置元素當(dāng)過渡效果
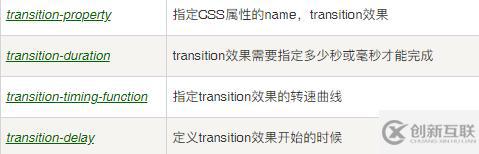
四個簡寫屬性為:
transition-property
transition-duration
transition-timing-function
transition-delay
語法為:
transition: property duration timing-function delay;
其中參數(shù)代表如下:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
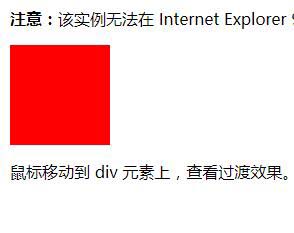
<p><b>注意:</b>該實例無法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠標(biāo)移動到 div 元素上,查看過渡效果。</p>
</body>
</html>輸出結(jié)果:

以上就是“css3中transition的概念是什么”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學(xué)習(xí)更多的知識,請關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
文章名稱:css3中transition的概念是什么
網(wǎng)頁地址:http://chinadenli.net/article0/jgjsoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、靜態(tài)網(wǎng)站、關(guān)鍵詞優(yōu)化、域名注冊、外貿(mào)網(wǎng)站建設(shè)、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)的外貿(mào)網(wǎng)站建設(shè)和網(wǎng)絡(luò)營銷都應(yīng)該遵循那些流程 2016-03-16
- 外貿(mào)網(wǎng)站建設(shè)方案 2021-06-12
- 成都外貿(mào)網(wǎng)站建設(shè)一般需要多少錢 2018-02-22
- 談外貿(mào)網(wǎng)站建設(shè)一些小技巧 2016-08-09
- 佛山外貿(mào)網(wǎng)站建設(shè)哪個公司做的好 2022-11-15
- 外貿(mào)網(wǎng)站建設(shè)的作用有哪些? 2022-12-06
- 企業(yè)外貿(mào)網(wǎng)站建設(shè),服務(wù)器或虛擬主機選擇至關(guān)重要! 2022-05-02
- 外貿(mào)網(wǎng)站建設(shè)的注意事項 2017-02-27
- 成都外貿(mào)網(wǎng)站建設(shè)注意要點 2016-11-12
- 做網(wǎng)站你要會選擇網(wǎng)絡(luò)公司,專業(yè)建站公司選對了就賺到了 2022-06-21
- 外貿(mào)網(wǎng)站建設(shè)必須留意的層面 2021-09-26
- 外貿(mào)網(wǎng)站建設(shè)的幾個盲點 2016-03-03