html5新增的頁眉標簽是哪個
本篇內(nèi)容主要講解“html5新增的頁眉標簽是哪個”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5新增的頁眉標簽是哪個”吧!
創(chuàng)新互聯(lián)公司長期為上千多家客戶提供的網(wǎng)站建設(shè)服務(wù),團隊從業(yè)經(jīng)驗10年,關(guān)注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務(wù);打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為德城企業(yè)提供專業(yè)的做網(wǎng)站、網(wǎng)站建設(shè),德城網(wǎng)站改版等技術(shù)服務(wù)。擁有十余年豐富建站經(jīng)驗和眾多成功案例,為您定制開發(fā)。
html5新增的頁眉標簽是“header”。header標簽可定義文檔的頁眉(介紹信息),是一種具有引導(dǎo)和導(dǎo)航作用的結(jié)構(gòu)元素,常用來表示一些前言性質(zhì)或?qū)Ш筋惖膬?nèi)容;它可以包含一些標題性質(zhì)元素,也可以放置一些比如logo,搜索框等的元素。
本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
html5新增的頁眉標簽是“header”。
header標簽可定義文檔的頁眉(介紹信息)。
<header> 元素用來表示一些前言性質(zhì)或?qū)Ш筋惖膬?nèi)容。它可以包含一些標題性質(zhì)元素,也可以放置一些比如logo,搜索框,或其它的<header>元素等。
header元素是一種具有引導(dǎo)和導(dǎo)航作用的結(jié)構(gòu)元素,通常用來放置整個頁面或頁面內(nèi)的一個內(nèi)容區(qū)塊的標題,但也可以包含其他的內(nèi)容,比如在header里面放置logo圖片、搜索表單等等。
注意:一個頁面內(nèi)并沒有限制header的出現(xiàn)次數(shù),也就是說我們可以在同一頁面內(nèi),不同的內(nèi)容區(qū)塊上分別加上一個header元素。
使用說明:
<header>元素并不是一個可以形成段落內(nèi)容的元素,所以,不需要在內(nèi)容目錄里體現(xiàn)出來。
header元素的用法:
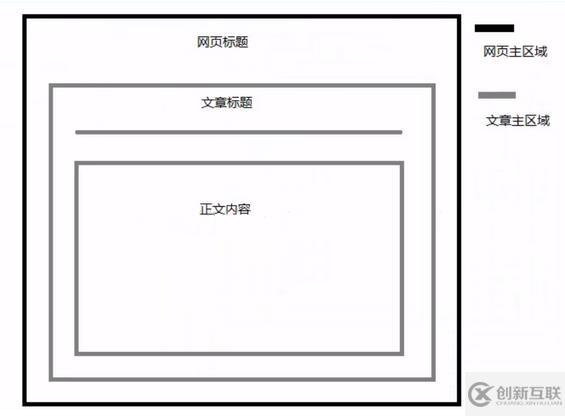
下面根據(jù)一幅圖來具體看看header元素的使用方法:

黑色線框所包裹的就是我們的網(wǎng)頁,在網(wǎng)頁里面有一個網(wǎng)頁標題,在網(wǎng)頁標題下面是我們的文章標題和正文內(nèi)容區(qū)域,在這幅圖里面我們就可以給我們的網(wǎng)頁標題和文章標題都使用header元素。
下面就一起來演示下:
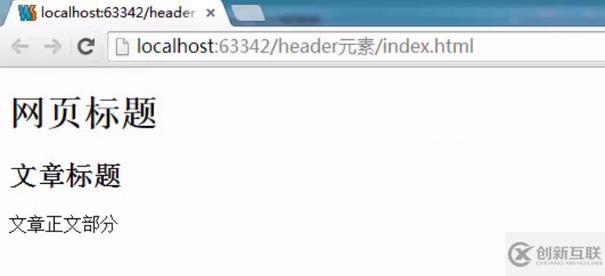
<body> <header> <h2>網(wǎng)頁標題</h2> </header> <article> <header> <h2>文章標題</h2> </header> <p>文章正文部分</p> </article> </body>
Header元素效果演示圖:

在HTML5中,一個header元素至少可以包含一個heading元素(h2-h7),也可以包括我們下節(jié)課將要學習的hgroup元素,還可以包括其他的元素,在新的W3C HTML5標準,我們還可以把NAV元素包括進去。

下面我們就來實現(xiàn)上圖中header案例:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微軟雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h2>HTML5視頻教程</h2>
<a href=”/”>[手機版]</a>
<a href=”/”>[HTML5論壇]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首頁</a></li>
<li><a href=”/”>手機版</a></li>
<li><a href=”/”>論壇</a></li>
</ul>
</nav>
</header>
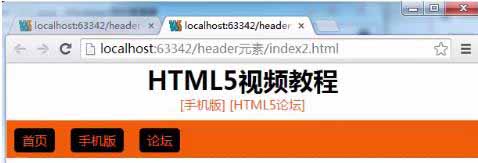
</body>最終效果演示圖:

到此,相信大家對“html5新增的頁眉標簽是哪個”有了更深的了解,不妨來實際操作一番吧!這里是創(chuàng)新互聯(lián)網(wǎng)站,更多相關(guān)內(nèi)容可以進入相關(guān)頻道進行查詢,關(guān)注我們,繼續(xù)學習!
新聞標題:html5新增的頁眉標簽是哪個
URL地址:http://chinadenli.net/article0/ihpcio.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標簽優(yōu)化、電子商務(wù)、微信小程序、品牌網(wǎng)站建設(shè)、搜索引擎優(yōu)化、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站標簽優(yōu)化原則與技巧 2018-02-16
- 搜索引擎推廣中如何巧用標簽優(yōu)化網(wǎng)站? 2022-09-28
- 煙臺網(wǎng)站排名利用TAG標簽優(yōu)化聚合頁要害字的要容 2023-02-06
- seo圖片alt標簽優(yōu)化技巧 2022-09-28
- 不容忽視的Tag標簽優(yōu)化淺析 2020-08-27
- 談?wù)劸W(wǎng)站Tags標簽優(yōu)化方法 2022-06-06
- SEO代碼優(yōu)化,HTML標簽優(yōu)化 2021-10-22
- 網(wǎng)站建設(shè)中SEO標簽優(yōu)化 2021-11-28
- 網(wǎng)站seo優(yōu)化:內(nèi)頁tag標簽優(yōu)化方法揭秘 2020-11-27
- 網(wǎng)站優(yōu)化之代碼標簽優(yōu)化 2022-05-27
- 網(wǎng)站標簽優(yōu)化技巧 2016-11-03
- 簡述H標簽優(yōu)化對網(wǎng)站優(yōu)化效果的影響 2021-07-16