微信小程序中如何實現(xiàn)圓形進度條
這篇文章主要為大家展示了“微信小程序中如何實現(xiàn)圓形進度條”,內(nèi)容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“微信小程序中如何實現(xiàn)圓形進度條”這篇文章吧。
利津ssl適用于網(wǎng)站、小程序/APP、API接口等需要進行數(shù)據(jù)傳輸應(yīng)用場景,ssl證書未來市場廣闊!成為成都創(chuàng)新互聯(lián)的ssl證書銷售渠道,可以享受市場價格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:18980820575(備注:SSL證書合作)期待與您的合作!
需求概要
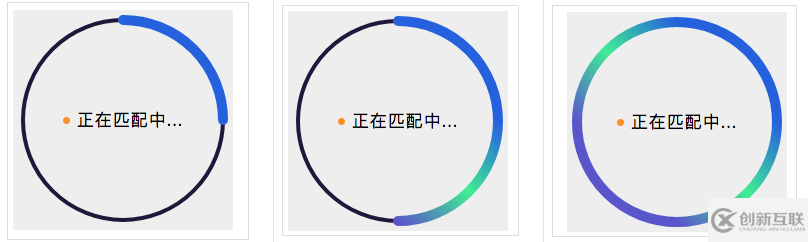
小程序中使用圓形倒計時,效果圖:

思路
使用2個canvas 一個是背景圓環(huán),一個是彩色圓環(huán)。
使用setInterval 讓彩色圓環(huán)逐步繪制。
解決方案
第一步先寫結(jié)構(gòu)
一個盒子包裹2個canvas以及文字盒子;
盒子使用相對定位作為父級,flex布局,設(shè)置居中;
一個canvas,使用絕對定位作為背景,canvas-id="canvasProgressbg"
另一個canvas,使用相對定位作為進度條,canvas-id="canvasProgress"
代碼如下:
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 這里的寬高是必須大于等于canvas圓環(huán)的直徑 否則繪制到盒子外面就看不見了
// 一開始設(shè)置 width:440rpx; height:440rpx; 發(fā)現(xiàn) 在360X640分辨率的設(shè)備,下繪制的圓環(huán)跑盒子外去了
// 小程序使用rpx單位適配 ,但是canvas繪制的是px單位的。所以只能用px單位繪制的圓環(huán)在盒子內(nèi)顯示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}第二步數(shù)據(jù)綁定
從wxml中可以看到我們使用了一個數(shù)據(jù)progress_txt,所以在js中設(shè)置data如下:
data: {
progress_txt: '正在匹配中...',
},第三步canvas繪制
敲黑板,劃重點
1. 先繪制背景
在js中封裝一個畫圓環(huán)的函數(shù)drawProgressbg,canvas 畫圓
在onReady中執(zhí)行這個函數(shù);
小程序canvas組件與H5的canvas有點差別,請查看文檔,代碼如下
drawProgressbg: function(){
// 使用 wx.createContext 獲取繪圖上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 設(shè)置圓環(huán)的寬度
ctx.setStrokeStyle('#20183b'); // 設(shè)置圓環(huán)的顏色
ctx.setLineCap('round') // 設(shè)置圓環(huán)端點的形狀
ctx.beginPath();//開始一個新的路徑
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//設(shè)置一個原點(100,100),半徑為90的圓的路徑到當(dāng)前路徑
ctx.stroke();//對當(dāng)前路徑進行描邊
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
},看一下效果如下:

2. 繪制彩色圓環(huán)
在js中封裝一個畫圓環(huán)的函數(shù)drawCircle,
在onReady中執(zhí)行這個函數(shù);
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 設(shè)置漸變
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 參數(shù)step 為繪制的圓環(huán)周長,從0到2為一周 。 -Math.PI / 2 將起始角設(shè)在12點鐘位置 ,結(jié)束角 通過改變 step 的值確定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
},this.drawCircle(0.5) 效果如下: this.drawCircle(1) 效果如下: this.drawCircle(2) 效果如下:

3. 設(shè)置一個定時器
在js中的data設(shè)置一個計數(shù)器 count,一個步驟step,一個定時器
在js中封裝一個定時器的函數(shù)countInterval,
在onReady中執(zhí)行這個函數(shù);
data: {
progress_txt: '正在匹配中...',
count:0, // 設(shè)置 計數(shù)器 初始為0
countTimer: null // 設(shè)置 定時器 初始為null
},
countInterval: function () {
// 設(shè)置倒計時 定時器 每100毫秒執(zhí)行一次,計數(shù)器count+1 ,耗時6秒繪一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 繪制彩色圓環(huán)進度條
注意此處 傳參 step 取值范圍是0到2,
所以 計數(shù)器 最大值 60 對應(yīng) 2 做處理,計數(shù)器count=60的時候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},最終效果

以上是“微信小程序中如何實現(xiàn)圓形進度條”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
文章題目:微信小程序中如何實現(xiàn)圓形進度條
標(biāo)題鏈接:http://chinadenli.net/article0/gpheoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、網(wǎng)站設(shè)計公司、微信公眾號、企業(yè)建站、網(wǎng)站內(nèi)鏈、網(wǎng)站維護
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- CSS做網(wǎng)站時遇到問題的參考技巧 2020-04-20
- 企業(yè)第一次做網(wǎng)站需要注意什么? 2020-07-16
- 動態(tài)切換多個CDN提高性能和可靠性 2016-08-26
- 做網(wǎng)站的費用怎么計算統(tǒng)計? 2016-11-07
- 做網(wǎng)站的各個欄目功能介紹 2013-05-07
- 有旺鋪還用做網(wǎng)站嗎? 2022-03-05
- 做網(wǎng)站讓訪客信任你的12大要點 2016-10-30
- 網(wǎng)站建設(shè)設(shè)計師做網(wǎng)站時必用的11個SEO技巧 2015-08-04
- 做網(wǎng)站設(shè)計制作新方向? 2020-11-03
- 做網(wǎng)站推廣應(yīng)注意的問題 2021-06-30
- 做網(wǎng)站優(yōu)化你可看好了別掉到這5個坑里來 2022-08-29
- 做網(wǎng)站最容易出現(xiàn)的七大問題 2015-06-17